Before You Begin
Purpose
In this tutorial, you'll learn how to get started with Oracle Visual Builder Cloud Service, create a web application, add business objects, add sample data, and then test the application in the runtime environment.
Time to Complete
Approximately 35 minutes
Background
Oracle Visual Builder Cloud Service is a visual development tool for creating web and mobile applications by simply dragging and dropping user interface (UI) components onto a page. You can create business objects with the click of a button, and you can add data by importing CSV files or XLS spreadsheets to your application. You don't need any programming experience to develop an application.
A business object is a resource, such as an invoice or purchase order. Like a database table, a business object provides the structure for data used with business processes. Business objects are stored in a database.
Scenario
You'll create a Human Resources (HR) application to list all employees and departments of your organization. Using the application, you can add, edit, or remove employees and departments from the database.
In this tutorial, you'll learn how to:
-
Create the HR Application web application
-
Edit the properties of the application and add the application logo, add tab icons, and update the copyright text
-
Create
EmployeeandDepartmentbusiness objects -
Create application form pages to add, edit, and view the data of
EmployeeandDepartmentbusiness objects -
Test the application in Test Application mode
-
Add data manually to the business objects
-
Import data from a CSV file
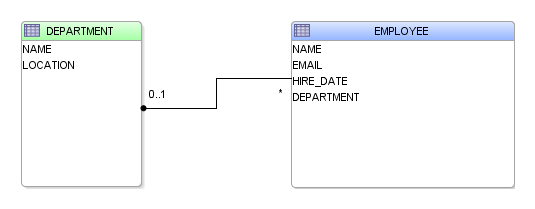
You'll create the business objects shown in this diagram.

Context
This is the first in a series of introductory tutorials. After you complete this tutorial, go on to Editing an Application in Oracle Visual Builder Cloud Service.
What Do You Need?
-
Access to Oracle Visual Builder Cloud Service
-
A supported browser (see Known Issues for Oracle Visual Builder Cloud Service for more information)
Creating a Web Application in Oracle Visual Builder Cloud Service
In this section you'll learn how to create a web application with multiple tabs in Oracle Visual Builder Cloud Service.
-
In the web browser, log in to Oracle Visual Builder Cloud Service.
-
On the Landing page, click + New Web Application.
You may want to click the video icon and take an interactive tour of the features of Oracle Visual Builder Cloud Service before you click the + New Web Application button.
View Image
Description of this image -
On the first page of the Create Application wizard, enter the following values:
-
Application Name:
HR Application -
Description:
Tutorial application
The Application ID text field is automatically populated based on the Application Name.
View Image
Description of this image There may be a delay before the Application ID is validated. After all the fields are populated, click Next.
-
-
On the next page, select the Oracle Applications Cloud UI template, and then click Next.
View Image
Description of this image - On the last page of the wizard, create the
application tabs.
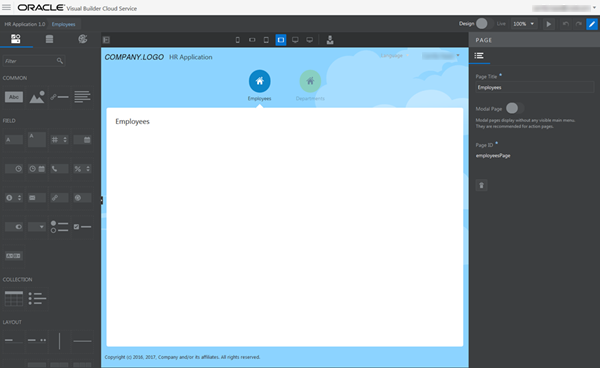
By default, your application is populated with one tab, labeled
Home. Replace theHometext in the Label field withEmployeesto rename the tab label. Click + Tab to create another tab and enterDepartmentsas the label.View Image
Description of this image - Click Finish.
Your HR Application is now created and opens in the Page Designer. If this is your first time here, you'll see a short tour that points out areas in the Page Designer that you'll use frequently.
Click Next to continue to the next page of the tour or click Exit Tour to close it.
About the Page Designer
The Page Designer is a WYSIWYG design tool for building pages and creating business objects in your application. Before you start creating business objects and designing your application, you'll need to become familiar with the design tools and the components of the Page Designer.

The components of the Page Designer are:
-
Page Designer Toolbar: The toolbar is available at the top of the Page Designer.
View Image
Description of this image It includes the following tools:
-
Page Menu: The page menu lists all pages of the open application. You use the page menu to navigate between the application pages and create new pages.
Click the Employees link in the breadcrumb context trail of the toolbar to open the page menu.
View Image
Description of this image - Design-Live Toggle
 :
Toggle the Page Designer view between Design
and Live.
:
Toggle the Page Designer view between Design
and Live.
Click the button to switch to the Live view of the Page Designer and check the runtime behavior of the application and its components. Click the Departments tab to view the Departments page and then click the Employees tab to return to the Employees page.
Click the
 toggle button again to return to the Design
view of the Page Designer.
toggle button again to return to the Design
view of the Page Designer. You can also press the Ctrl key (or the Command key on a Mac) to toggle between Design and Live views of the Page Designer.
- Zoom menu
 :
Change the zoom or the magnification level of
the page.
:
Change the zoom or the magnification level of
the page.
Open the Zoom menu and select 80% as the page magnification. Open the Zoom menu again and reset it back to 100%.
View Image
Description of this image -
Test Application
 :
Preview the application in Test mode without
the Page Designer tools. You'll test the
application later in this tutorial.
:
Preview the application in Test mode without
the Page Designer tools. You'll test the
application later in this tutorial. -
Undo/Redo
 :
Undo changes you've made in your current
session, or redo them. You can also use
Ctrl-Z (Cmd-Z on Mac) to access the Undo
feature.
:
Undo changes you've made in your current
session, or redo them. You can also use
Ctrl-Z (Cmd-Z on Mac) to access the Undo
feature. - Property Inspector
 :
Show or hide the property inspector.
:
Show or hide the property inspector.
-
-
Components palette: Contains user interface (UI) components and organizational elements that you use to build pages. Component categories include common elements, fields, collections, layout components, charts, gauges, media, and custom code.
View Image
Description of this image -
Data palette: Create and manage your application's business objects.
View Image
Description of this image -
Themes palette: Select different themes to customize the look and feel of your application.
View Image
Description of this image
Editing Application Properties
Using the Template Property Inspector, you can edit the properties of the application.
In this section, you'll learn how to:
- Add the application logo
- Edit icons of the application tabs and remove the language menu
- Update the copyright text
Adding the Application Logo
-
Click the
 icon in the top-left corner of the
Page Designer, then click Home
to go to the Oracle Visual Builder Cloud
Service Home page. Click HR
Application 1.0 in the Home page.View Image
icon in the top-left corner of the
Page Designer, then click Home
to go to the Oracle Visual Builder Cloud
Service Home page. Click HR
Application 1.0 in the Home page.View Image
Description of this image -
If you're using a small screen device such as a tablet or phone, click the corresponding screen type in the Screen Size toolbar to set the design mode width of the application page canvas area.
The Page Designer automatically repositions items based on the selected canvas area.
View Image
Description of this image -
Click the blue area of the page to move the focus away from the tab.
View Image
Description of this image -
Right-click the following image file and save it on your local machine. In the next step you'll specify the downloaded image file as the application logo.

-
In the Theme-Area Properties pane on the right, click Upload an image.
View Image
Description of this image -
In the File Upload dialog box, browse, select the downloaded logo image file, and click Open.
You may also drag and drop the image file into the COMPANY.LOGO drop area.
After you upload the image, the Theme-Area Properties pane should look like this. You'll also see the logo on the application canvas.
View Image
Description of this image
Editing Application Tab Icons and Removing the Language Menu
By default, all tabs of the application are assigned the Home icon. In this section you'll learn how to edit the main menu to change the icon of the Employees tab. You'll also remove a menu that your application won't be using.
-
In the Theme-Area Properties pane, click Edit Menu.
View Image
Description of this image -
In the Edit Main Menu dialog box, select Employees in the Menu list, and click the Home icon in Icon.
View Image
Description of this image -
In the Image Gallery - Icon dialog box, click the Application Menu finger tab, and then click the small People icon.
View Image
Description of this image Click Select.
-
In the Edit Main Menu dialog, click Save.
View Image
Description of this image -
In the Theme-Area Properties pane, deselect the Include language menu check box. The language menu allows your users to choose among different languages for the messages in your application. However, you'd need to provide translations yourself, and we're not covering this advanced feature here.
View Image
Description of this image
Updating the Copyright Text
In this section you'll learn how to update the default copyright text of the application.
-
In the Theme-Area Properties pane, update the copyright text.
Replace the existing text with the following.
Copyright © My Company and/or its affiliates. All rights reserved.View Image
Description of this image The application page should now look like this.
View Image
Description of this image
Adding Business Objects and Table Components to the Application Pages
A business object is a resource similar to a database table; it has fields that hold the data for your application.
Commonly, you display data in a business object using an HTML table. There are two main ways to create and display a business object:
-
Use the Data palette to create the business object, then use the Components palette to add the HTML table
-
Use the Components palette to add the HTML table, and create the business object as part of this process
The second way is a little simpler.
In this section, you'll learn how to use both ways:
-
Create a
Departmentbusiness object using the Data palette and add fields to it -
Add a table to the Departments page that will show the data of the
Departmentbusiness object -
Create an
Employeebusiness object by dragging and dropping a Table component from the Components palette onto the Employees page and use the Table Creation wizard to add fields to it
Creating a Business Object from the Data Palette
In this section you'll use the Data
Palette to create the Department
business object with the fields Name
and Location.
-
In the Page Designer, click the Data palette.
View Image
Description of this image -
Click + New Business Object.
View Image
Description of this image -
In the pop-up box, enter
Departmentin the Business Object Label field. The Business Object ID field is filled in automatically.View Image
Description of this image -
Click the
 icon.
icon. The
Departmentbusiness object is created with several default fields.View Image
Description of this image -
Click + New Field.
View Image
Description of this image -
In the pop-up box, enter the following:
-
Default Display Label:
Name -
Field ID:
name(automatically populated) -
Field Data Type:
 Text
Text
View Image
Description of this image Click the
 icon to create the field.
icon to create the field. -
-
Click + New Field and in the pop-up box, enter the following:
-
Default Display Label:
Location -
Field Data Type:

Lookup -
Field ID:
ref2Location(automatically populated) -
Lookup Object: Select Create New (if necessary) and enter
Locationsin the Lookup Label field.
View Image
Description of this image -
-
Click Define Lookup Values.
View Image
Description of this image -
In Locations Lookups, click + Add Lookup Value three times and enter the following values one by one. Click the
 icon after you have entered all
three values. If you make a mistake, you can
click the
icon after you have entered all
three values. If you make a mistake, you can
click the  icon in the row to remove
the value, or drag the
icon in the row to remove
the value, or drag the  icon to change the order.
icon to change the order.-
Lookup Label:
Floor 1 -
Lookup Label:
Floor 2 -
Lookup Label:
Floor 3
View Image
Description of this image Once you add and save a lookup value, you can't delete it. However, you can use the Data Designer to add more values or make a value inactive.
You have now created the
Departmentbusiness object withNameandLocationfields.View Image
Description of this image -
Adding a Business Object as a Table Component
Now that you've created the Department
business object, you'll add a Table component to
the Departments page and associate the Department
business object with it. The table will show the
data of the Department business
object.
-
Open the page menu and select the Departments page.
View Image
Description of this image -
In the Page Designer, click the Components palette.
View Image
Description of this image -
In the Collection group of the Components palette, select the Table component and drag and drop it onto the canvas area of the Departments page.
View Image
Description of this image -
In the Data page of the Table Creation wizard, click the Department business object.
View Image
Description of this image -
In the Mapping page of the Table Creation wizard, drag and drop the
NameandLocationfields into the Selected Fields drop area. Only the selected fields will be displayed in the table.View Image
Description of this image -
Click
 .
. -
In the Object Actions page of the Table Creation wizard, choose the actions and form pages that you want to be created for the business object. The Object Actions page controls which application pages will be created for the selected business object.
Leave the default toggle settings at On for the Create, Edit, and Delete buttons.
For the Details toggle button, click Off.
View Image
Description of this image After you enable the Create and Edit toggle buttons, the wizard adds a Create button above the table and creates form pages named Create Department and Edit Department for the Department business object. Because you have disabled the Details toggle button, the Details page will not be created for the Department business object. (You can create it later, however.)
-
Click
 .
.
-
In the Options page of the Table Creation wizard, enter text like this in the Table Summary text area.
The Departments table shows the name and location of each department.Click Finish.
View Image
Description of this image The Departments page of your application should look like this. The Actions menu on the right lets you edit or delete a department.
View Image
Description of this image -
Open the page menu to see the new Create Department and Edit Department form pages created for the Department business object.
View Image
Description of this image Open the new pages and view the design and the default layout of the UI components.
Creating a Business Object When Adding a Table Component
In addition to creating a business object from the Data palette, you can create a business object when you drag and drop a Table component onto a page.
In this section you'll drag and drop a Table
component onto the Employees page and create the
Employee business object using the
Table Creation wizard. Using the wizard, you'll
create Name, Email,
Hire Date, and Department
fields for the Employee business
object.
-
Open the page menu and click Employees.
View Image
Description of this image -
In the Collection group of the Components palette, click the Table component and drag and drop it onto the Employees page.
View Image
Description of this image -
In the Data page of the Table Creation wizard, click + New Business Object.
View Image
Description of this image -
In the pop-up box, enter Employee as the business object label, and click the
 icon.View Image
icon.View Image
Description of this image -
In the Mapping page of the Table Creation wizard, click + New Field.
View Image
Description of this image -
In the pop-up box, enter the following:
-
Default Display Label:
Name -
Field ID:
name(automatically populated) -
Field Data Type:
 Text
Text
View Image
Description of this image Click the
 icon to create the field.
icon to create the field. After you click the
 icon, the
icon, the Namefield is automatically added to the Selected fields list. -
-
Click + New Field and enter the following in the pop-up box:
-
Default Display Label:
Email -
Field ID:
email(automatically populated) -
Field Data Type:
 Email
Email
View Image
Description of this image Click the
 icon to create the field.
icon to create the field. -
-
Click + New Field and enter the following in the pop-up box:
-
Default Display Label:
Hire Date -
Field ID:
hireDate(automatically populated) -
Field Data Type:
 Date
Date
View Image
Description of this image Click the
 icon to create the field.
icon to create the field. -
-
Click + New Field and enter the following in the pop-up box:
-
Default Display Label:
Department -
Field Data Type:

Reference -
Field ID:
ref2Department(automatically populated) -
Reference Business Object:
Department -
Default Displayed Field:
NameView Image
Description of this image
Click the
 icon to create the field. The
Mapping page shows the four new fields.View Image
icon to create the field. The
Mapping page shows the four new fields.View Image
Description of this image -
-
Click
 .
. -
In the Object Actions page of the Table Creation wizard, leave the Create, Edit, and Delete toggle buttons set to On. Click Off for the Details toggle button.
View Image
Description of this image -
Click
 .
. -
In the Options page of the Table Creation wizard, enter text like the following in the Table Summary text area.
The Employees table shows the name, email address, hire date, and department of each employee.Click Finish.
View Image
Description of this image The Employees page of your application should look like this.
View Image
Description of this image -
Open the page menu to see the new Create Employee and Edit Employee pages created for the Employee business object.
View Image
Description of this image Open the new pages and view their design and input component layout. Return to the Employees page when you've finished.
Testing the Application and Adding Data
You can test your application and add sample data in the Test environment and in the Live View of the Page Designer.
The sample data that you enter while testing the application is saved in the Development database, which you can use to check the behavior of your application.
When you stage and then publish your application, you use the Stage and Live databases instead of the Development database. You can transfer data from one database to another.
In this section you'll learn to:
- Use the Live View of the Page Designer
- Add sample data in the Live View
- Switch to the Test Application mode
- Add sample data in the Test Application mode
Adding Data Using the Live View
Use the Live View to test the runtime behavior of the application in the Page Designer itself. You can also edit the properties of the components in the Live view without switching to the Design view.
-
In the toolbar, click the
 button.View Image
button.View Image
Description of this image Tip: On a Windows machine, you can toggle between the Live view and Design view by pressing the Ctrl key.
-
Click the Departments tab.
View Image
Description of this image -
To see the Create Department page, click Create.
View Image
Description of this image -
In the Create Department page, press the Ctrl key on the keyboard and click the Name text box, then release the Ctrl key. A dotted line appears around the Name label and field, and the Text Field property sheet is displayed.
-
In the Properties pane of the Name text field, select the Required check box. The Name text field label now has an asterisk (
*).View Image
Description of this image -
Click the Name field and enter the following in the Name and Location fields:
-
Name:
Administration -
Location: Select
Floor 1from the list.
View Image
Description of this image -
-
Click Save and Close to return to the Departments page. A success message appears briefly.
The Departments page table now shows the record you have entered.
View Image
Description of this image -
Click the
 button to return to the Design view.
button to return to the Design view.
Creating Departments in Test Application Mode
Use the Test Application mode to test the runtime behavior of the entire application and add the sample data.
-
In the toolbar, click the
 icon.View Image
icon.View Image
Description of this image -
In the Test environment, click the Departments tab if you aren't already on that page.
View Image
Description of this image -
Click Create to open the Create Department page.
View Image
Description of this image -
In the Create Department page, enter the following one by one. For each, click Save and Close, then click Create again. A success message appears briefly after each entry.
Name Location MarketingFloor 2PurchasingFloor 3Human ResourcesFloor 1ITFloor 2SalesFloor 3When you've finished, the Departments page looks like this.
View Image
Description of this image -
To close the Test Application mode and return to the Page Designer, click the Back to Designer button in the upper left corner.
View Image
Description of this image
Importing Sample Data from a CSV File
Instead of adding data through the Create pages of the application, you can also import data to a business object from a CSV file or an XLS spreadsheet.
Before you import the data, open a text editor
(such as Notepad), copy the following text into a
new text file, and save it as employee.csv.
You'll import the data from the employee.csv
file to the Employee business object.
id,creationDate,lastUpdateDate,createdBy,lastUpdatedBy,name,email,hire_Date,ref2Department 1,,,,,Elizabeth Davis,edavis@example.com,2003-06-17,1 2,,,,,James Miller,jmiller@example.com,2005-09-21,1 3,,,,,Jennifer Garcia,jgarcia@example.com,2001-01-13,2 4,,,,,Mark Williams,mwilliams@example.com,2006-01-03,3 5,,,,,Sarah Brown,sbrown@example.com,2007-05-21,2 6,,,,,David Smith,dsmith@example.com,2005-06-25,1 7,,,,,Karen Johnson,kjohnson@example.com,2006-02-05,2 8,,,,,Richard Wilson,rwilson@example.com,2007-02-07,3 9,,,,,Linda Jones,ljones@example.com,2002-08-17,1
-
Click the
 icon in the top-left corner of the Page
Designer.View Image
icon in the top-left corner of the Page
Designer.View Image
Description of this image -
In the menu, click Data Designer.
View Image
Description of this image -
The Data Designer provides tools for managing your business objects and data.
-
The Business Objects page allows you to create business objects and to modify the fields and data in your business objects.
-
The Services page allows you to view details of the external REST services that are consumed by your application and to create business objects from the catalog of Oracle Cloud services that are associated with your Identity Domain.
-
The Data Manager page contains tools for copying data between your development, staging, and live databases and for importing and exporting data files.
In the Data Designer page, click the Business Objects tile.
View Image
Description of this image -
-
In the Business Objects page, click the Department business object if it's not already selected, then click the Data tab.
View Image
Description of this image -
Verify that the six departments you created are present.
View Image
Description of this image -
Click the Employee business object. You're on the Data page, which has no content.
View Image
Description of this image -
On the Data page of the Employee business object section, click the
 icon.View Image
icon.View Image
Description of this image -
In the Confirm Import Data dialog, select the Replace option for Row Handling if it's not already selected. Then click the Upload a file link, browse, select the
employee.csvfile, and click Import.View Image
Description of this image -
Click OK after the file has been successfully imported.
View Image
Description of this image You'll see the imported data in the Data tab.
View Image
Description of this image -
Click the
 menu icon in the top-left corner and select Page
Designer from the list.View Image
menu icon in the top-left corner and select Page
Designer from the list.View Image
Description of this image -
Open the
Employeespage from the page menu and, if necessary, reload (Ctrl-R) the page.The page shows the data you imported from the
employee.csvfile. The Actions menu on the right lets you edit or delete an employee.View Image
Description of this image -
In the toolbar, click the
 icon.
icon.The Employees page shows the imported data.
View Image
Description of this image -
The tutorial application is now ready and you can test it with the sample data. For example, you can try out the Actions menu.
View Image
Description of this image Tip: You might need to do a hard refresh and clear the browser cache to see the latest data of the application.
-
Click Back to Designer.
-
(Optional) Click the user menu in the top right corner of Oracle Visual Builder Cloud Service and select Sign Out from the menu.
View Image
Description of this image
After creating and testing an application, you may want to edit the application pages and redesign them, or edit business objects and fields. To learn how, click the Editing an Application in Oracle Visual Builder Cloud Service tutorial link and then the Editing Business Objects in Oracle Visual Builder Cloud Service tutorial link in the Want to Learn More section.
To stage and publish the application with the live data, click the Staging and Publishing an Application in Oracle Visual Builder Cloud Service tutorial link in the Want to Learn More section.
Want to Learn More?
-
Editing an Application in Oracle Visual Builder Cloud Service OBE
-
Editing Business Objects in Oracle Visual Builder Cloud Service OBE
-
Staging and Publishing an Application in Oracle Visual Builder Cloud Service OBE
-
Using Oracle Visual Builder Cloud Service in the Oracle Help Center
-
About the Components of Oracle Visual Builder Cloud Service in Using Oracle Visual Builder Cloud Service
-
Designing Pages in Oracle Visual Builder Cloud Service in Using Oracle Visual Builder Cloud Service
-
Importing Data From a File in Using Oracle Visual Builder Cloud Service
-
Known Issues for Oracle Visual Builder Cloud Service in the Oracle Help Center