Before You Begin
Purpose
In this tutorial, you'll learn how to create an Express API, which has an object-centric focus (and not just a collection of endpoints). This kind of API can be used out-of-the-box to build mobile apps with MAX (Mobile Application Accelerator).
Time to Complete
Approximately 60 minutes.
Background
For this particular API, you'll create resources that provide data and functions that support a CRM (customer relationship management) app. The resources allow access to accounts and opportunities in the pipeline. The CRM app provides users with collateral information about the opportunities through a screen flow that describes the accounts to which the opportunities belong and lets users update an opportunity or create notes about an opportunity.

What Do You Need?
To enable the CRM API to return actual data (as opposed to the sample data that you define in this OBE), you need the implementation file. Click here to download this file.
Creating an API for the CRM App
In this step, you'll create the API which will hold the following top-level resources: Account, Opportunity and Statistics.
-
From the side menu, click Applications, then APIs (or click the APIs tile).
View Image
Description of this image -
Click New API and then choose Express API.
View Image
Description of this image -
Complete the New Express dialog as follows and then click Create:
-
API Display Name:
CRM -
API Name:
CRM -
Description:
Provides accounts, opportunities and statistics
View Image
Description of this image -
-
The General page of the Express API designer lets you update the values that you've entered so far. You can add a new icon.
View Image
Description of this image
Adding the Account Resource
In this step, you'll add the Account resource to your CRM API.
-
Click New Resource.
View Image
Description of this image -
Enter the following information, then click Next.
-
Display Name:
Account -
Name:
account(accept the default value) -
Description:
Returns information about accounts. Key fields include name, location, and website. -
Also expose a collection of these resources: Select this option because you need to return a list of accounts.
-
Display Name (plural):
Accounts
View Image
Description of this image -
-
With sample data, you can define all of the fields that belong to the resource. (While you can skip this step and add fields one-by-one, sample data lets you quickly create the complete, canonical resource.) Click Add Sample Data.
View Image
Description of this image -
Copy and paste the following JSON into the editor. This adds a sample account to the resource with the following fields: name, website, region, address, city, state, and country.
[ { "name":"Acme Corporation", "website":"http://www.acme.com", "region":"IN", "address":"100 Main St", "city":"San Francisco", "state" : "CA", "country" : "USA" } ]Click Next.
View Image
Description of this image -
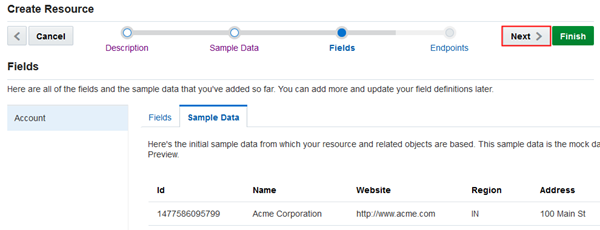
The Fields page lists the fields derived from your sample data. Notice that MCS adds one more field: Id. This represents a primary key.
View Image
Description of this image Select Sample Data on the Fields page, and you see the sample account information you pasted. Click Next.
View Image
Description of this image -
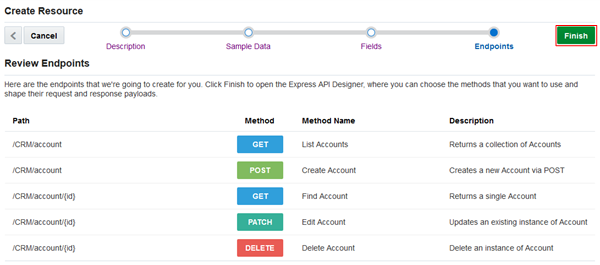
The Endpoints page shows the methods that were automatically created for the resource. Because the Account resource returns both singletons and a collection, there are two GET methods: Find Account (for the single item) and List Accounts (for the collection). There is also a POST method, which is only available when you create a collection.
Note: Later, when you create the Statistics resource, which returns single values, you'll see a list that includes only a single GET method (Find) and no POST method.
Click Finish to create the resource.
-
You now see the Account resource added to the API. The Express API designer appears with the Overview tab open. Here, you can update the resource information. You realize there's one more field you'd like to add to the resource: formattedAddress. On the Fields tab, click New Field.
View Image
Description of this image Complete the Create Field dialog as follows and then click Create.
Display Label:
formattedAddressName:
formattedaddressType:
StringNow click the Sample Data tab, and click New Row to add one more row of sample data.
Complete the Create Sample Row dialog as follows, and then click Save.
Id:
a-1Name:
BritsrUs LimitedRegion:
EUAddress:
47 Great Peter StCity:
LondonState:
SW1PCountry:
EnglandformattedAddress:
47 Great Peter St, London, SW1P, England
View Image
Description of this image Back on the Sample Data page for the Account resource, you see that the resource now includes two sample accounts and the formattedAddress field.
View Image
Description of this image Click Save to save your API.
View Image


Adding the Opportunity Resource
Next, you'll create another top-level resource called Opportunity.
Similar to how you created the Account resource, click New Resource, and then enter the following information:
-
Display Name:
Opportunity -
Name:
opportunity -
Description:
Returns information about opportunities. Key fields include description, sales stage, win percent, region, and revenues. -
Also expose a collection of these resources: Select this option because you need to return a list of accounts.
-
Display Name (plural):
Opportunities
-
Copy and paste the following JSON into the sample data editor:
[ { "aid" : "a-1", "desc" : "Northern California Data Center", "region" : "NA", "winpercent" : 95, "salesstage" : "Closing", "revenue" : 550000, "products" : "EXA-Data2, A420 Cable, I5 Routers, A10 Switchees", "expectedclose" : "2016-11-17T17:02:19.000", "createddate" : "2015-09-05T00:00:00.000" }, { "aid" : "a-1", "desc" : "Southern California Re-cable Project", "region" : "NA", "winpercent" : 45, "salesstage" : "Appointment", "revenue" : 350000, "products" : "A420 Cable, I5 Routers, A10 Switchees", "expectedclose" : "2016-11-27T17:02:19.000", "createddate" : "2016-01-03T00:00:00.000" } ]On the Fields tab for Sample Data, notice that you can sort by the fields you've entered.
View Image
Description of this image Finish the wizard. When the Opportunity resource is complete, the endpoints for your API (which now includes the Account resource and the Opportunity resource) should look like this:
View Image
Description of this image Click Save to save your API.
Adding the Statistics Resource
Now, you'll create the last top-level resource: Statistics. Unlike the Account and Opportunity resources, the Statistics resource doesn't return a list of items. It's a singleton -- it returns individual items (integer values) that MAX users map to the charts and status meters in the CRM app's dashboard.
-
Similar to how you created the Account and Opportunity resources, click New Resource, and then enter the following information:
-
Display Name:
Statistics -
Name:
statistics -
Description:
Returns summary information based on opportunities, including counts of opportunities per region, revenue totals by region, and the opportunity pipeline forecast. -
Also expose a collection of these resources: Clear this option.
-
Click Add Sample Data and then paste the following JSON array into the Sample Data editor.
{ "revenue90d" : 15005000, "revenue60d" : 11235000, "revenue30d" : 5910000, "count90d" : 30, "count60d" : 23, "count30d" : 12, "countAP" : 6, "countNA" : 11, "countSA" : 9, "countEU" : 4 } Continue clicking Next until you finish the wizard. Notice that you only see GET, PATCH, and DELETE methods. (The LIST and POST methods are only available when you create a collection.)
View Image
Description of this image Click Save to save your API.

Relating the Account and Opportunity Resources
Now you'll add the Account resource as a reference inside the Opportunity resource. This enables your app to return the account information related to an opportunity.
-
On the Opportunity resource Overview page, click to add a Reference Resource.
View Image
Description of this image From the dropdown, choose the Account resource, and click the checkmark button.
Click Save to save your API.

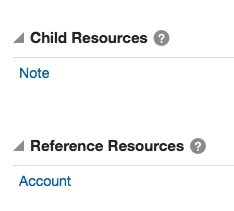
You should then see Account listed under Reference Resources.

Also, on the Opportunity resource Fields page you see the new Account field added.

Note: Alternatively, you could add the reference on the Fields tab by adding a new field, setting its type to Reference, and Selecting the Account resource. This method lets you specify a unique display name for the field (for example, if you want to add one reference to an Address resource called Home and another reference to the same resource called Work).
TIP: You can create multiple top-level resources simultaneously (and create the reference relationships between them) by nesting instances in the sample data.
{ "aid" : "a-1",
"desc":"Northern California Data Center",
"region":"NA",
"winpercent":95,
"salesstage":"Closing",
"revenue":550000,
"products":"EXA-Data2, A420 Cable, I5 Routers, A10 Switchees",
"expectedclose":"2016-07-09T02:40:25.328",
"createddate":"2015-09-05T00:00:00.000",
"account":{"name":"Acme Corporation",
"website":"http://www.acme.com",
"region":"IN",
"address":"100 Main St",
"city":"San Francisco",
"state":"CA",
"country":"USA",
"formattedAddress": "100 Main St, San Francisco, CA, USA"
}
}
Adding the Note (Child) Resource
Now you'll add a child reference, so your users can see and add notes about their opportunities.
On the Opportunity resource Overview page, click to add a Child Resource.
View Image
Description of this image Enter the Create Resource dialog as follows, and click Create.
-
Display Name:
Note -
Name:
note -
Description:
Returns notes about opportunities -
Also expose a collection of these resources: Select this option because you need to return a list of notes.
-
Display Name (plural):
Notes
View Image
Description of this image -
On the Note resource Fields page, click New Field to add each of the following fields: Comment, Created Date, and User Name.
View Image
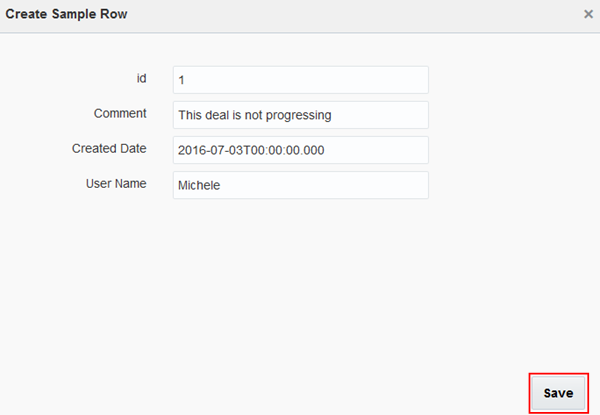
Description of this image Finally, on the Note resource Sample Data page, click New Row and add some sample information. For example:
View Image
Description of this image View Image
Description of this image Back on the Opportunity resource Overview page, you see Note as a child resource and Account as a reference resource.
View Image
Description of this image Note: When users request an opportunity, accounts are embedded in it. However, because notes are a child of opportunity, they require a separate call. The GET List Notes method (
/CRM/opportunity/{id}/note) lists all notes for that opportunity.
Disabling Extra Methods
The Express API designer automatically creates methods (GET, POST, PATCH, DELETE) for your resources. But remember that you're building this CRM API for use with the sample CRM app. That app isn't designed to let users delete account, opportunity, statistics or note records, so you need to disable those DELETE methods. Also, you'll disable the PATCH method for the Statistics and Note resources. (Statistics provides read-only data, and you don't want to allow users to update notes.)
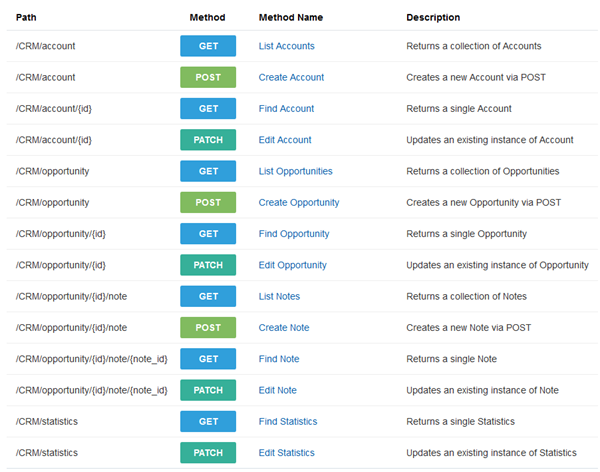
Your current list of endpoints should look similar to the following:

On the Account resource Methods tab, deselect the DELETE method.
View Image
Description of this image Repeat this step (deselecting the DELETE method) for the Opportunity resource, the Note resource, and then the Statistics resource. After the DELETE methods have been deselected from those resources, your list of endpoints then should look like the following:
View Image
Description of this image Now go back to the Opportunity resource and deselect the POST method. (The sample CRM app doesn't use this.) Also, go to the Note and Statistics resources and deselect the PATCH method in both of them. Your Endpoints page then should list the following 11 endpoints:
View Image
Description of this image
Shaping the Request and Response Payloads
Right now, all the fields you've defined for your resources are available. Some methods don't necessarily require all these fields, so you'll shape them. For example, when users want to find a specific opportunity, they should see all fields associated with that opportunity. But when they want to get a list of all opportunities, they should only see a subset of fields associated with each opportunity. You'll also define query parameters for how your app users can request data.
Shaping the Payloads for the List Opportunities Collection
The GET /opportunity method returns a list of opportunities. You can't shape a request payload for a GET method, but you can add query (request) parameters that return the data.
-
On your list of API endpoints, or on the Opportunity resource Methods tab, click List Opportunities.
View Image
Description of this image -
Click Query Parameter, and add the following parameters:
Parameter Name Display Name Data Type Description region Region String Specify a region code to filter the returned data. Valid codes are:
NA - North America
SA - South America
AP - Asia Pacific
EU - Europeclosein closeIn Integer Filter the returned data by specifying the number of days until the close of the opportunity. For example, if the opportunity closes in 90 days, use CloseIn=90. search Search String Returns opportunities whose description contains this text. aid aid String Returns a list of opportunities for a particular account. View Image
Description of this image -
You want the List Opportunities method to help users map high-level data, so you should reduce number of fields that you defined by shaping the response payload.
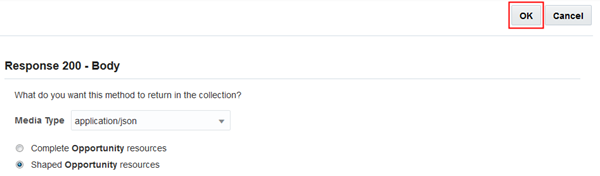
In the Edit Method page, click Response - 200, and select Shaped Opportunity resources. (Notice that response payload includes not only fields generated from the sample data for the Opportunity resource, but also fields from the referenced Account resource, like account.address.) Move fields into the Available Fields window, so that only the following fields remain in the Selected Fields window:
-
desc
-
id
-
region
-
revenue
-
salesstage
-
winpercent
View Image
Description of this image -
Click OK to return to the Overview tab.
View Image
Click Save to save your API.
Shaping the Payloads for Edit Opportunity
The PATCH /opportunity method edits an opportunity.
On your list of API endpoints, or on the Opportunity resource Methods tab, click Edit Opportunity.
Editing an opportunity doesn't require a request (query) parameter. For the request body, leave all fields defined for the Opportunity resource. This is the complete payload.
-
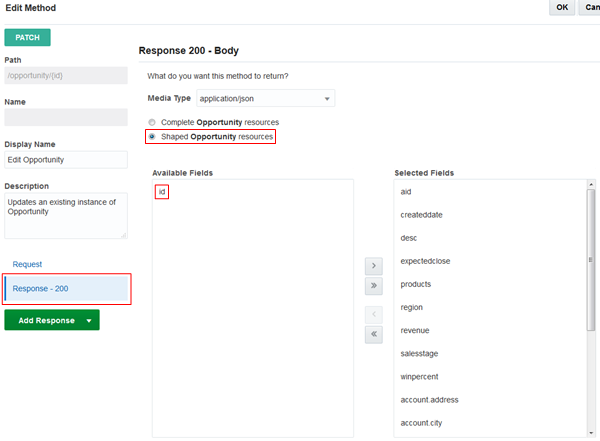
Shape the Response - 200 payload to include all fields except id.
View Image
Description of this image Click OK to return to the Overview tab, then save your API.

Shaping the Payloads for the List Accounts Collection
The Get /account method returns a list of accounts. You can't shape a request payload for a GET method, but you can add query (request) parameters that return the data.
-
On your list of API endpoints, or on the Account resource Methods tab, click List Accounts.
View Image
-
Click Query Parameter, and add the following parameters:
Parameter Name Display Name Data Type Description region Region String Specify a region code to filter the returned data. Valid codes are:
NA - North America
SA - South America
AP - Asia Pacific
EU - Europesearch Search String Returns opportunities whose description contains this text. View Image
Description of this image -
You want the List Accounts method to help users map high-level data, so you should reduce number of fields that you defined by shaping the response payload. In the Edit Method page, click Response - 200, and select Shaped Opportunity resources. Move the following fields into the Available Fields window: address, formattedaddress and website.
View Image
Description of this image Click OK to return to the Overview tab.
Shaping the Payloads for Create Note
The POST /note method creates a new note.
-
On your list of API endpoints, or on the Note resource Methods tab, click Create Note.
View Image
-
Creating a note doesn't require a request parameter. For the request body, move the createddate and username fields to the Available Fields window. (These fields are set in the implementation file.)
Note: Mobile Cloud Service automatically puts the read-only id field in the response (not request) bodies for POST and PATCH operations. Note that you can’t shuttle this id field from the Available window to the Selected window. This is because the id field holds a server-generated value, which users can't change.
View Image
Description of this image -
The Response - 200 payload doesn't need shaping, because you want to include all Note fields.
Click OK to return to the Overview tab, and then save your API.
Testing Your API
Click Test to execute some of the parameters you just defined.
View Image
Description of this image Note: Under the Save and Test buttons are options to Export RAML Document that the Express API designer created and to Enter RAML Source Display Mode.
Select one of the methods you shaped, and you see the query parameters you defined. If you click Test Endpoint, sample data is returned.
View Image
Description of this image To enable the CRM API to return actual data (as opposed to the sample data that you define in this OBE), you need the API implementation file. If you didn't already download it, click here.
View Image
Description of this image Drag the crm.zip implementation file to the page, and save the API.
View Image
Description of this image -
Click Test again, and test each endpoint and parameter to ensure they return expected results. For example:
View Image
Description of this image View Image
Description of this image Congratulations! You've created an Express API. Note that to use this API in MAX, you need to follow the steps to publish the API.
Want to Learn More?
- Using Oracle Mobile Application Accelerator in the Oracle Help Center