Oracle Mobile Application Accelerator
Using Oracle Mobile Application Accelerator (MAX), you can create a single mobile app that runs equally well on iOS and Android phones.You don't need to write a singe line of code to build cross-platform apps with MAX. Instead, you can create an entire screen flow, one that allows your users to interact with backend data through such UI widgets as list views, input forms, images, and charts, through drag and drop gestures.
 Add the API
Add the API
Before you jump into the MAX UI, you'll need to publish an API so that you'll have some data to work with as you build the list view.
To add the API:
-
Click
 and then select Applications > APIs.
and then select Applications > APIs. -
Click New API and then choose API.

Create the API using the RAML file:
-
Drag and drop the RAML file. Click here to download the package that contains this file.
-
Enter a description like "Returns a list of accounts."
-
Click Create.
-
-
Next, select the API and then click Publish.
OMCe changes the status from Draft to Published.

 Create the App
Create the App
Now that your API is published, you can use it to build a simple list view application with the MAX UI.
To launch MAX:
Click Applications in the breadcrumb trail.

-
Click MAX Apps.
-
If this is your first visit, you'll see the following page (with an introductory video). When you're done, click New Application.
Now you ready to create the shell of your app using the wizard:
-
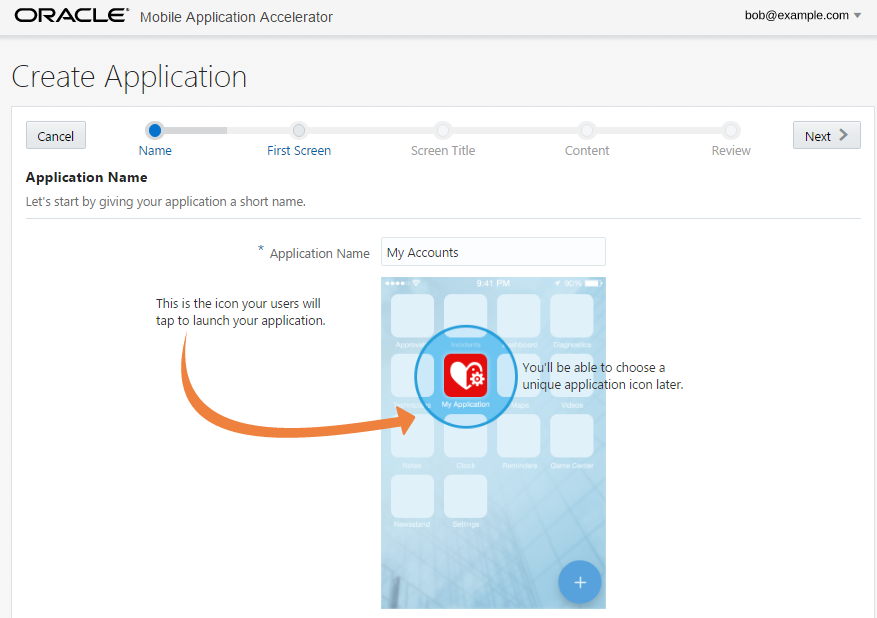
Name the app something like My Accounts and then click Next.

-
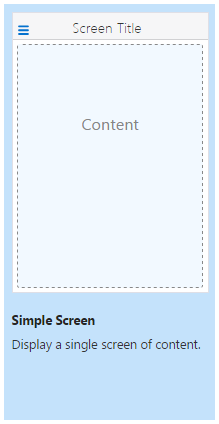
MAX provides a set of basic patterns that are commonly used in mobile apps. For the list view, choose Simple Screen and then click Next.

Call the screen something like My List and then click Next.
Choose List since the screen content will be a list view. Click Next.

And with that, you're done with your first screen! Click Create to open the Designer.
-
-
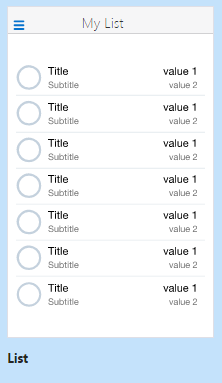
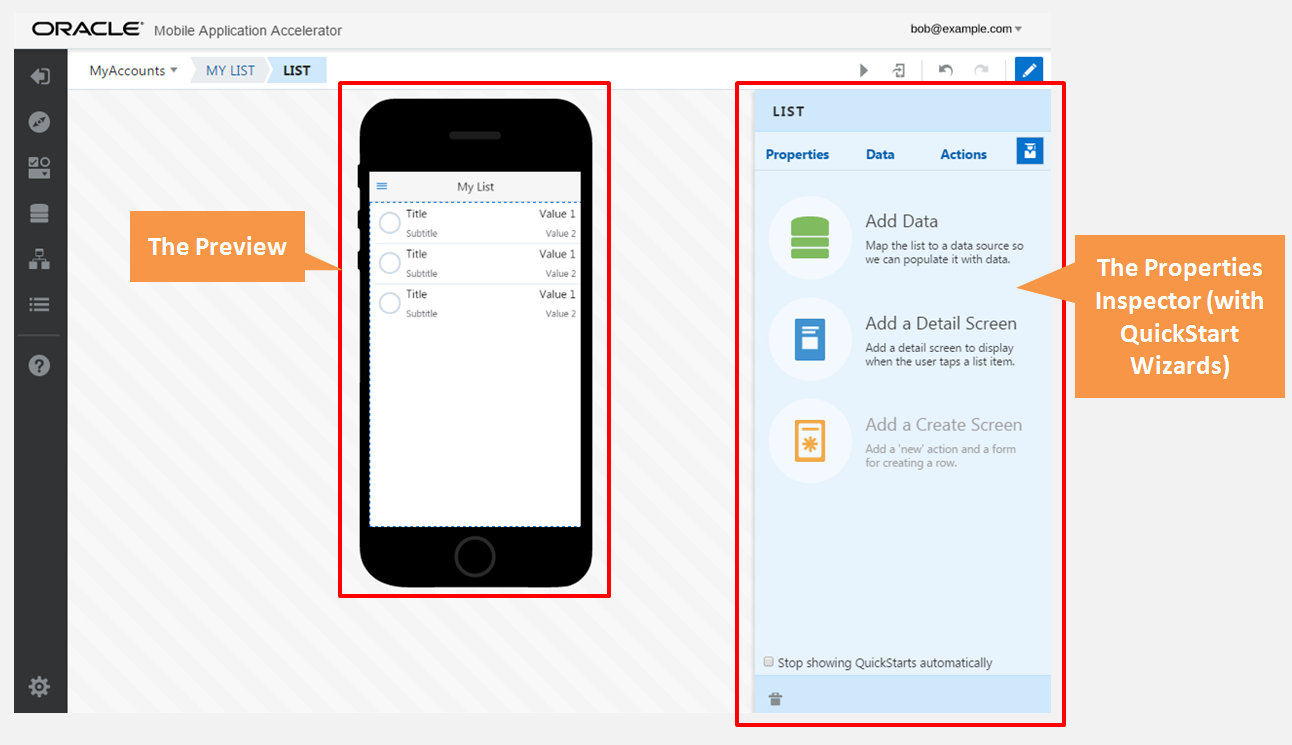
The Designer is where you build your UI and wire it to data. The Preview displays your app so far. Because you're building a list, MAX populates the Properties Inspector with a set of QuickStart wizards that will help you complete it. You'll use the Add Data quickstart to complete this tutorial.

 Create the List
Create the List
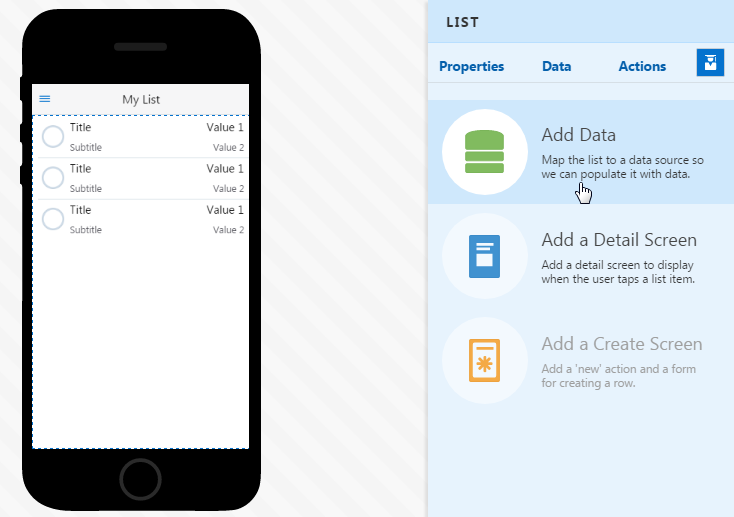
To create the list view using the QuickStart:
-
Click Add Data in the Properties Inspector.

-
Pick the layout with Title and value 1. Click Next.

-
Next, add the FixitFastAccounts API:
-
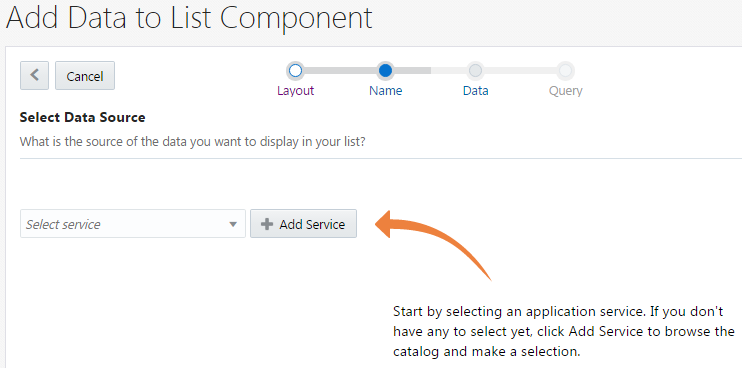
In the Select Data Source screen, click Add Service.

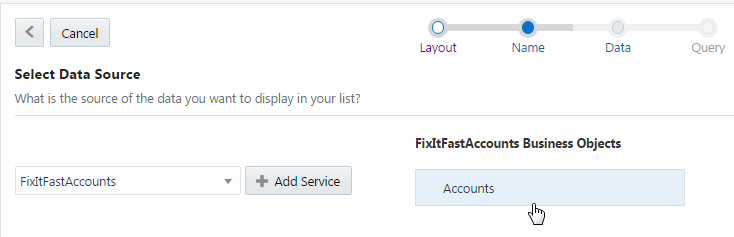
Select FixItFastAccounts and then click Select.

Click the Accounts business object and then click Next.

-
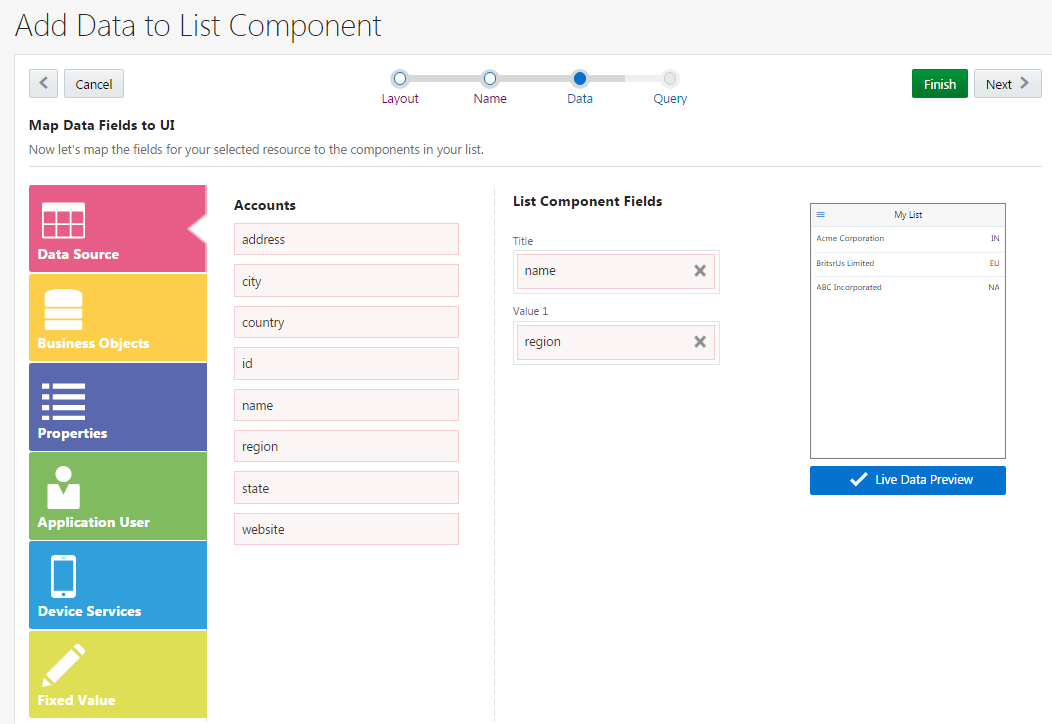
Now you ready to make the two list fields, Title and value 1, display the data that's returned by the FixItFastAccounts API.
Drag and drop the name value from the Accounts data source to the Title field.
-
Next, drag the region value into the Value 1 field.

-
Click Finish to return to the Designer. The Preview displays the completed list view.

 Next Steps
Next Steps
- Learn about the Designer.
- Learn how the QuickStarts can help you build an entire screen flow.