Using Oracle and Ruby on Rails
Purpose
This tutorial shows you the installation of Ruby/Rails with Oracle and shows how to develop highly efficient and functional Ruby/Rails applications. You will gain the knowledge needed to create powerful Ruby/Rails applications for your enterprise.
Time to Complete
Approximately 1 hour
Overview
Ruby on Rails is a free web application framework that aims to increase the speed and ease with which database-driven web sites can be created and offers skeleton code frameworks (scaffolding) from the outset. Often shortened to Rails, or RoR, Ruby on Rails is an open source project written in the Ruby programming language and applications using the Rails framework are developed using the Model-View-Controller design pattern.
RoR has gained significant traction among J2EE and PHP programmers. The attraction of both J2EE and PHP programmers makes a lot of sense when you look at the strengths of RoR. For one thing, it uses a strict model-view-controller architecture that any self-respecting design-patterns wonk would admire—this explains its attraction to J2EE developers. Second, it’s easy to build basic systems with Rails—which is attractive to PHP developers.
RoR provides gratifying solution for MVC. A model is more than just data; it enforces all the business rules that apply to that data. The model acts as both a gatekeeper and a data store. The view is responsiible for generating a user interface, normally based on data in the model. Although the view may present the user with various ways of inputting data, the view itself never handles incoming data. The view's work is done once the data is displayed. Controllers receive events from the outside world (normally user input) , interact with the model, and display an appropriate view to the user.
RoR supplies ActiveRecord as an object-relational mapping (ORM) layer to connect to database and manipulate data. ActiveRecord closely follows the standard ORM model: tables map to classes, rows to objects, and columns to object attributes.
When a Rails application is created the following directories and files will be generated under the root: app, components, config, db, doc, lib, log, public, Rakefile, README, script, test, tmp, vendor.
Ruby is a dynamic, open source programming language with a focus on simplicity and productivity. It has an elegant syntax that is natural to read and easy to write. To learn more about the Ruby language, see the Appendix: Ruby Primer.
To find out more information, you can view the Ruby on Rails OTN forum.
Creating a Connection
The commands you use in this section are as follows:
| OCI8.new (userid, password, dbname = nil, privilege = nil): |
Connect to Oracle by userid and password. dbname is the connect string of Net8. If you need DBA privilege, set privilege as :SYSDBA or :SYSOPER.
|
|
| OCI8#logoff |
Disconnect from Oracle. Uncommitted transactions will be rollbacked. |
|
| OCIError | The exception class with Oracle's error code. You can get the error message by OCIError#message and error code by OCIError#code. | |
The first task in creating a ruby script is to create a connection to the database. Perform the following steps:
|
1 . |
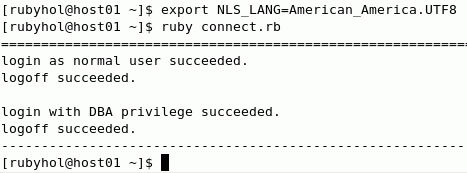
From your terminal window, execute the connect.rb script by executing the following commands: export NLS_LANG=American_America.UTF8 ruby connect.rb
You should see the above message if the connection is successful, or an error if it was not. The contents of the connect.rb file is as follows: # connect.rb: Create connections to Oracle
|
|---|---|
|
2 . |
The commands that will be included in the rest of your scripts throughout this tutorial are as follows: require 'config.rb'
|
Querying Data
The commands you use in this section are as follows:
| OCI8#parse (sql) |
Create a cursor, prepare to execute SQL statement and return the instance of OCI8::Cursor. |
|
| OCI8#exec (sql, *bindvars) |
Execute the SQL statement. The type of return value depends on the type of SQL statement. When bindvars are specified, they are bound as bind variables before execution. |
|
| OCI8::Cursor#exec(*bindvars) | Execute the SQL statement assigned with the cursor. The type of return value depends on the type of SQL statement. | |
| OCI8::Cursor#getColNames | Get the names of select-list as array. Use this method after exec. | |
To create a simple query, and display the results, perform the following steps.
|
1 . |
From your terminal window, execute the fetch.rb script by executing the following command: ruby fetch.rb The output is shown in the screenshot.
The contents of the fetch.rb file is as follows: #fetch.rb: Fetch data from database
|
|---|---|
|
2 . |
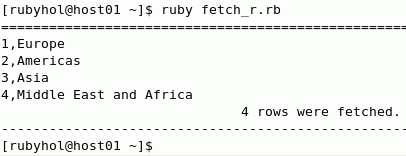
There is another way to write the same code that is more specific to ruby. From your terminal window, execute the fetch_r.rb script by executing the following command: ruby fetch_r.rb The output is shown in the screenshot.
The contents of the fetch_r.rb file is as follows: # fetch_r.rb: Fetch in a more ruby-like way
|
|
3 . |
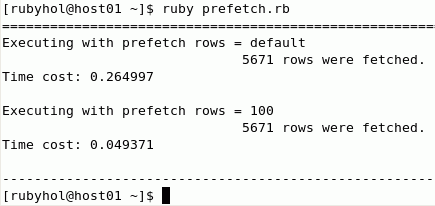
Prefeching helps performance when many rows are fetched. From your terminal window, execute the prefetch.rb script by executing the following command: ruby prefetch.rb The output is shown in the screenshot.
The contents of the prefetch.rb file is as follows: # prefetch.rb: Prefetch data
|
Binding Variables
Binding variables improve code reusability, and remove the risk of SQL injection attacks. The commands you use in this section are as follows:
| OCI8::Cursor#bind_param(key, val, type = nil, length = nil) |
Bind variables explicitly. When key is number, it binds by position, which starts from 1. When key is string, it binds by the name of placeholder. |
|
| OCI8#exec (sql, *bindvars) or OCI8::Cursor#exec(*bindvars) |
Can also bind variables via bindvars. |
|
| OCI8::Cursor#[key] | Get/Set the value of the bind variable. | |
To use bind variables in this example, perform the following steps.
|
1 . |
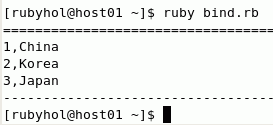
From your terminal window, execute the bind.rb script by executing the following command: ruby bind.rb The output is shown in the screenshot.
The contents of the bind.rb file is as follows: # bind.rb: How to bind variables
|
|---|---|
|
2 . |
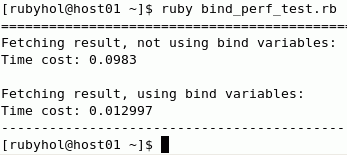
To test the performance improvement by using bind variables, execute the bind_perf_test.rb script by executing the following command: ruby bind_perf_test.rb The output is shown in the screenshot.
The contents of the bind_perf_test.rb file is as follows: # bind_perf_test.rb: Performance test for binding variables
|
Defining Datatypes
The command you use in this section are as follows:
| OCI8::Cursor#define(pos, type, length = nil) |
Use this method within parse and exec. pos starts from 1. length is used when type is String. |
|
You can explicitly indicate the date type of the fetched value. To define datatypes in this example, perform the following steps.
|
1 . |
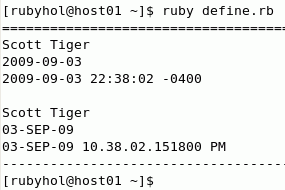
From your terminal window, execute the define.rb script by executing the following command: ruby define.rb The output is shown in the screenshot.
You can see the difference between the two blocks of output. The contents of the define.rb file is as follows: # define.rb: Define output columns
require 'config.rb'
# Create a connection to Oracle
conn = OCI8.new(DB_USER, DB_PASSWORD, DB_SERVER)
# Prepare the data
conn.exec("DELETE FROM test_define");
conn.exec("INSERT INTO test_define VALUES(1,'Scott Tiger', SYSDATE, SYSTIMESTAMP)")
# Define to fetch Date and Time
cursor = conn.parse("SELECT name,birthdate,lastvisit FROM test_define WHERE id = :id")
cursor.bind_param(1, 1)
cursor.define(1, String, 100)
cursor.define(2, Date)
cursor.define(3, Time)
cursor.exec
while r = cursor.fetch
puts r.join("\n")
end
puts
# Define to fetch Date and Time as String
#conn.exec("ALTER SESSION SET nls_territory='TAIWAN' nls_language='TRADITIONAL CHINESE'")
cursor = conn.parse("SELECT name,birthdate,lastvisit FROM test_define WHERE id = :id")
cursor.bind_param(1, 1)
cursor.define(1, String, 100)
cursor.define(2, String, 100)
cursor.define(3, String, 100)
cursor.exec
while r = cursor.fetch
puts r.join("\n")
end
conn.logoff
puts '-'*80
|
|---|
Managing Transactions
When you manipulate data in an Oracle database (insert, update,
or delete data), the changed or new data is only available within your database
session until it is committed to the database. When the changed data is committed
to the database, it is then available to other users and sessions. This is
a database transaction.
Committing each change individually causes extra load on the server. In general
you want all or none of your data committed. Doing your own transaction
control has performance and data-integrity benefits.
The commands you use in this section are as follows:
| OCI8#autocommit |
Get/Set the state of the autocommit mode. The default value is false (remember: not committed transactions are rollbacked when logoff). If true, the transaction is committed automatically whenever executing insert/update/delete statements. |
|
| OCI8#commit() | Commit the transaction. | |
| OCI8#rollback() | Rollback the transaction. | |
To learn how to manage transactions, perform the following steps.
|
1 . |
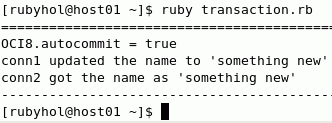
From your terminal window, execute the transaction.rb script by executing the following command: ruby transaction.rb This script updates a row using connection conn1. In Oracle, new data is only visible in the original database session until it is committed. The output is shown in the screenshot.
In this case, connection conn2 doesn’t know what happened in conn1’s not-committed transactions. The contents of the transaction.rb file is as follows: # transaction.rb: How to use transactions
|
|---|---|
|
2 . |
Update the transaction.rb script and uncomment conn1.autocommit = true and save the file. Execute the script again using the following command: ruby transaction.rb Now conn2 knows there is something new. The output is shown in the screenshot.
|
|
3 . |
Committing each row individually causes extra load on the server. You can compare the performance difference between committing each row individually versus at the end of the transaction. To test the difference, execute the trans_perf_test.rb script using the following command: ruby trans_perf_test.rb Notice that the second number is smaller than the first one. The output is shown in the screenshot.
The contents of the trans_perf_test.rb file is as follows: # trans_perf_test.rb: Performance test for transactions
|
Using PL/SQL
PL/SQL is Oracle's procedural language extension to SQL. PL/SQL stored procedures and functions are stored in the database, so accessing them is incredibly fast. Using PL/SQL stored procedures lets all database applications reuse logic, no matter how the application accesses the database. Many data-related operations can be performed in PL/SQL faster than extracting the data into a program (for example, Ruby) and then processing it.
The command you use in this section are as follows:
| DBMS_UTILITY and DBMS_OUTPUT |
Oracle stored packages. TO_CHAR is a built-in function. |
|
To call PL/SQL procedure and functions in a Ruby script, perform the following steps.
|
1 . |
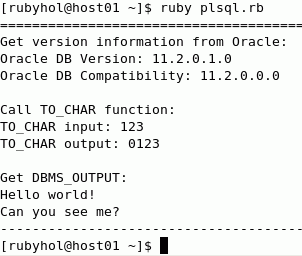
From your terminal window, execute the plsql.rb script by executing the following command: ruby plsql.rb The output is shown in the screenshot.
The contents of the plsql.rb file is as follows: # plsql.rb: Call PL/SQL procedures and functions
|
|---|
Using LOB: Store/Retrieve Images
Oracle Character Large Object (CLOB) and Binary Large Object (BLOB) columns (and PL/SQL variables) can contain very large amounts (gigabytes) of characters and binary data. The command you use in this section are as follows:
| OCI8::BLOB#available |
Check whether BLOB is available or not. To use BLOB you need to insert EMPTY_BLOB() at first. |
|
| OCI8::BLOB#read(size = nil) | Read at most size bytes from BLOB, or to the end of file if size is omitted. | |
| OCI8::BLOB#write(string) | Write the given string to BLOB. | |
To create a small application to load and display images to the database, perform the following steps.
|
1 . |
A PNG file is in the same folder with the script file. Create a folder called download. From your terminal window, execute the blob.rb script by executing the following command: mkdir download The output is shown in the screenshot.
The contents of the blob.rb file is as follows: #blob.rb: Save and Load BLOB
|
|---|---|
|
1 . |
Review the privileges for the ruby.png file. Execute the following command: ls -l ruby.png download/ruby.png
|
Using XML
All editions of Oracle database contain "XML DB". This lab covers the basics of returning XML data from Oracle to Ruby. The command you use in this section are as follows:
| DBMS_XMLGEN.getxml (statement) |
Generate XML from relational data based on a SELECT statement. It returns CLOB. |
|
To learn the basic XML capabilities of Oracle, perform the following steps.
|
1 . |
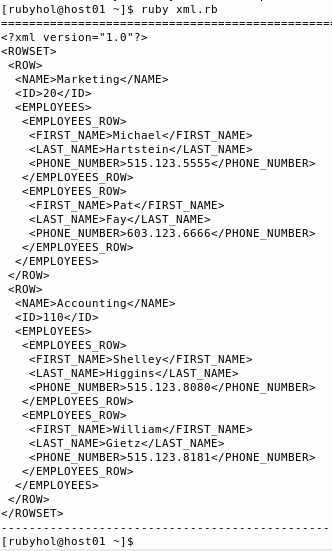
From your terminal window, execute the xml.rb script by executing the following command: ruby xml.rb The output is shown in the screenshot.
The contents of the xml.rb file is as follows: # xml.rb: Generate a xml document based on relational data
|
|---|
Using ActiveRecord
Active Record connects business objects and database tables to create a persistable domain model where logic and data are presented in one wrapping. It's an implementation of the object-relational mapping (ORM) design pattern. To use ActiveRecord in this example, perform the following steps.
|
1 . |
From your terminal window, execute the activerecord.rb script by executing the following command: ruby activerecord.rb The output is shown in the screenshot.
The contents of the activerecord.rb file is as follows: # activerecord.rb: Using ActiveRecord, the ORM module
|
|---|
Using Migration and Scaffold to Build a Ruby on Rails Application
In this rest of the tutorial, you will use the following terms:
| Rake | A Ruby program that builds other Ruby programs. In Rails, Rake is used to execute a series of tasks such as db:migrate, db:schema:dump, db:schema:load, db:test:prepare, db:test:purge. It is similar in scope and purpose to the popular Linux make tool. |
| Model | A Ruby class that represents an important object in your application, linked to your database table via ActiveRecord's ORM. |
| Migration | A developer can create, modify and delete his database objects in Ruby instead of Data Description Language (DDL). |
| Scaffold | Provides a simple interface to your data, with ways of creating, editing, viewing and deleting entries that is reflected by your ActiveRecord class. When a Scaffold is generated, it will contain both controller files (which determines which pages the user of your application eventually goes to) and view files (which renders the page that the user of your application sees). |
To use Migration and Scaffold to build a Rails application, perform the following steps.
|
1 . |
You will create a most basic Rails application named holapp. From your terminal window, execute the following commands: rails holapp
|
|---|---|
|
2 . |
Replace the development section in the file config/database.yml with the following content and then save and close the file. development:
|
|
3 . |
You can now generate the comic model. From your terminal window, execute the following command: ruby script/generate model comic
|
|
4 . |
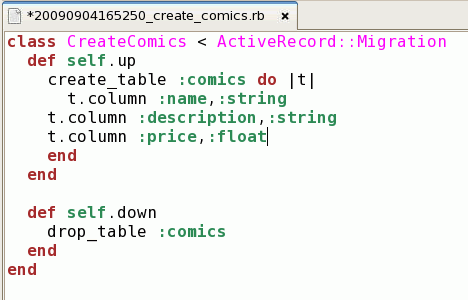
You want to edit the script that was generated. From your terminal window, enter the following command: gedit db/migrate/*_create_comics.rb
|
|
5 . |
Replace the self.up section with the following content and then save and close the file. def self.up
|
|
6 . |
You can now rake the database migration to generate target tables. From your terminal window, enter the following command: rake db:migrate
|
|
7 . |
You can generate the scaffold for the comic model via the following command ruby script/generate scaffold --skip-migration comic name:string description:string price:float
|
|
8 . |
Webrick is the HTTP server library written in Ruby that uses servlets to extend its capabilities. You can start the Webrick server using the following command: ruby script/server
|
|
9 . |
You can view the application. Open a browser window and enter the following URL. Create a record by clicking New Comic to ensure that the application works correctly. http://localhost:3000/comics
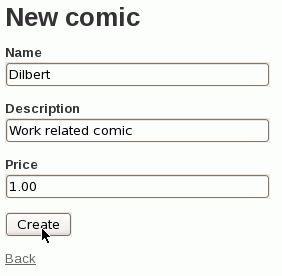
Enter comic information and click Create.
Your comic was created successfully. Click Back.
|
|
10 . |
Create another comic. Select New comic.
Enter comic information and click Create.
Another comic was created. Click Back.
|
|
11 . |
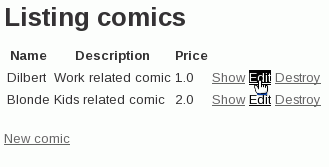
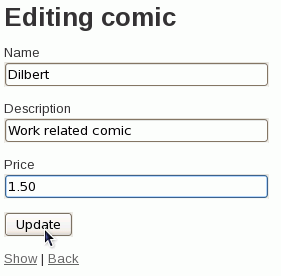
Both comics are listed. You can also perform an edit by selecting Edit for the first comic.
Change any of the information and click Update.
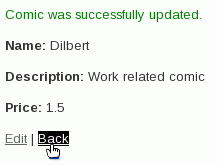
That comic was updated. Click Back.
|
|
12 . |
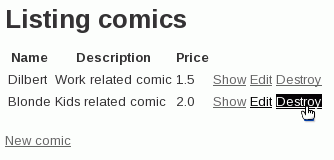
You can also destroy a comic. Select Destroy for either comic.
Click OK to confirm.
That comic was updated. Click Back.
|
| 13 . |
Stop the script server. Control+c in the window where it is running.
|
Modeling Data Relationships and Building Applications with Ruby on Rails
This section of the tutorial will help you learn how to model different data relationships and build applications for them in Rails. You will do so by creating an application that maintains an articles and authors database.
Create Authors and Articles
You will first create an application that will allow you to enter authors and articles. In addition, you will change the forms to show a popup list of Authors when entering an Article and display the Author for the Article on the Listing and Show pages. This application will currently have a one to one relationship between tables. Perform the following steps:
|
1 . |
Open another terminal window and execute the following commands: cd /home/rubyhol/holapp
|
|---|---|
|
2 . |
Generate the scaffold with model for author. From your terminal window, execute the following command: ruby script/generate scaffold author name:string vocation:string
|
|
3 . |
Generate the scaffold with model for article. From your terminal window, execute the following command: ruby script/generate scaffold article title:string author_id:integer abstract:text
|
|
4 . |
Now you need to tell Rails about the relationship between the Article and Author models. To do so, you need to edit the model scripts that were generated. From your terminal window, enter the following command: gedit app/models/author.rb
|
|
5 . |
Replace the contents of the file with the following and then save and close the file. class Author < ActiveRecord::Base
|
|
6 . |
You want to edit the script that was generated. From your terminal window, enter the following command: gedit app/models/article.rb
|
|
7 . |
Replace the contents of the file with the following and then save and close the file. class Article < ActiveRecord::Base
|
| 8 . |
You can now rake the database migration to generate target tables. From your terminal window, enter the following command: rake db:migrate
|
|
9 . |
From your terminal window, start the script server again by executing the following command: script/server &
|
|
10 . |
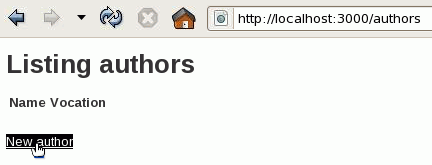
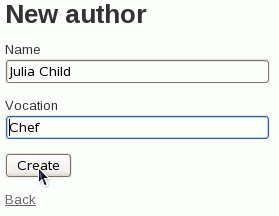
You can view the application. Open a browser window and enter the following URL and then select New author. http://localhost:3000/authors
Enter a new author and click Create.
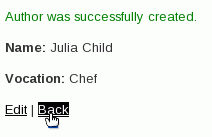
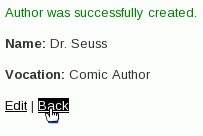
Your author was created successfully. Click Back.
|
| 11 . |
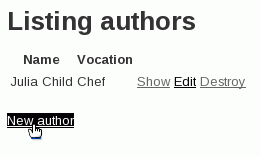
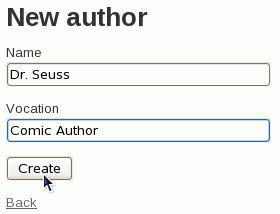
You want to create one more author. Select New author.
Enter another author and click Create.
The author was created successfully. Click Back.
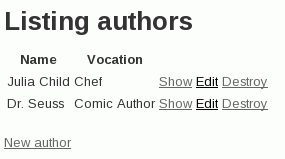
The list of authors you added are displayed.
|
| 12 . |
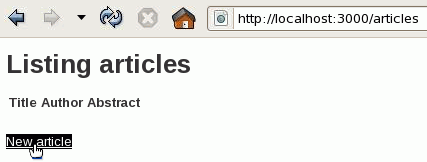
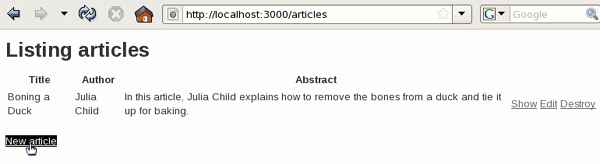
Now you want to create some articles. Enter the following URL and select New articles. http://localhost:3000/articles
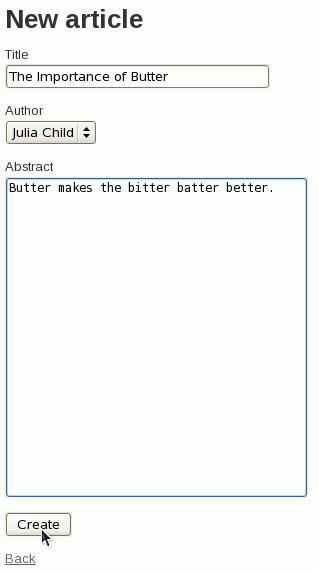
Enter a Title, specify Julia Child for the Author and any abstract. Then click Create.
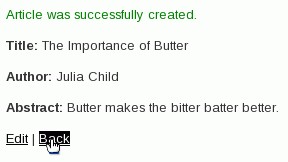
The article was created successfully.
Notice that Author: 0. This is because we have an invalid value for author_id, changing "Julia Child" to 0. In the next section, you will improve the new and edit forms to allow you to pick an author by name using a popup list that show name but returns author_id in the code.
|
Improve Forms and Listings for Articles
You will improve the forms that were generated to produce a popup for the Author field when an article is created. In addition, you will modify the listings and show pages so they display the author appropriately. Perform the following steps:
| 13 . |
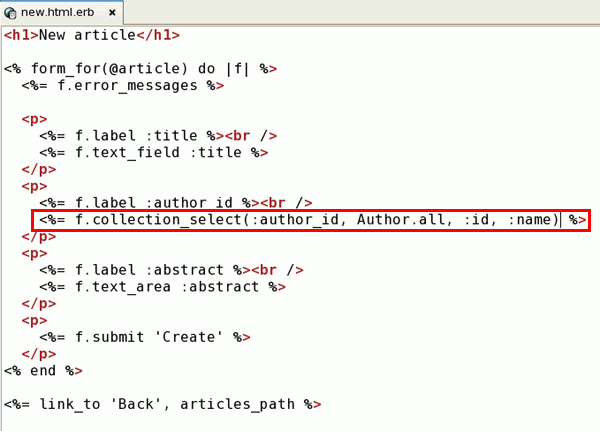
Enter the following commands in a new terminal window (since your previous window is running script/server). cd holapp gedit app/views/articles/new.html.erb Replace the following line: <%= f.text_field :author_id %> with <%= f.collection_select(:author_id, Author.all, :id, :name) %>
The file should now look as follows.
|
|---|---|
| 14 . |
Do the same thing with the edit.html.erb file in the articles directory. Enter the following commands in your terminal window : gedit app/views/articles/edit.html.erb
|
| 15 . |
Replace the following line: <%= f.text_field :author_id %> with <%= f.collection_select(:author_id, Author.all, :id, :name) %>
The file should now look as follows.
|
| 16 . |
Enter the following URL again. Notice that the article you created previously is in the list. Select Edit. http://localhost:3000/articles
Notice that now you can select the Author from a select list. Select Julia Child. Then click Update.
The article was updated successfully.
Notice that Author: 1. This is the value for author_id. You can change this to the name.
|
| 17 . |
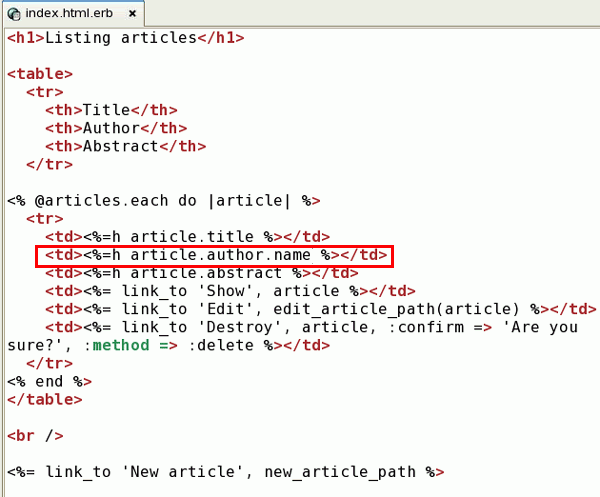
You will change the index.html.erb file in the articles directory. Enter the following commands in your terminal window : gedit app/views/articles/index.html.erb
|
| 18 . |
Replace the following line: <td><%=h article.author_id %></td> with <td><%=h article.author.name %></td>
The file should now look as follows.
|
| 19 . |
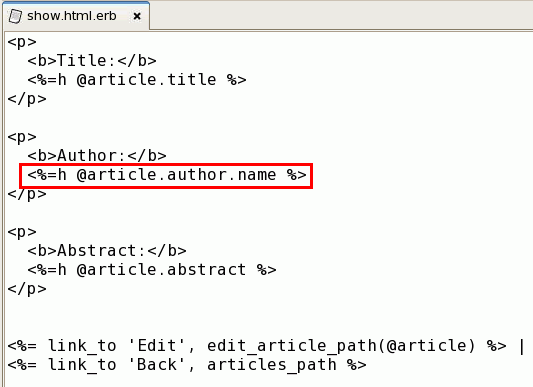
Do the same thing with the edit.html.erb file in the articles directory. Enter the following commands in your terminal window : gedit app/views/articles/show.html.erb
|
| 20 . |
Replace the following line: <%=h article.author_id %> with <%=h article.author.name %>
The file should now look as follows.
|
| 21 . |
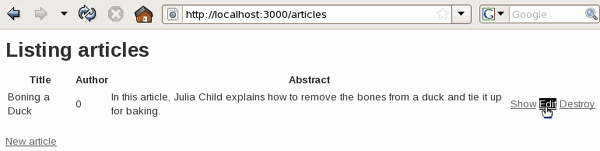
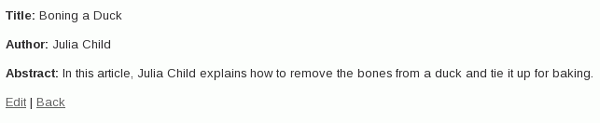
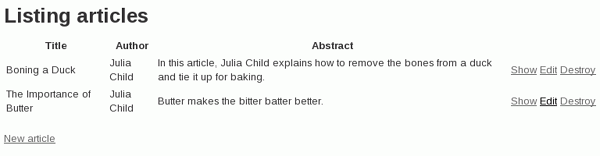
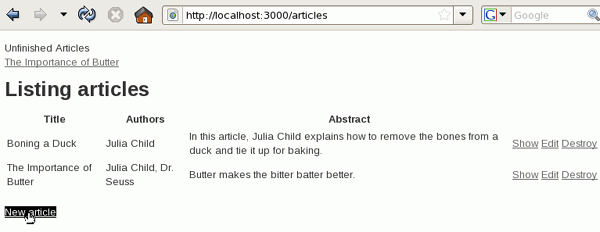
Enter the following URL again. Notice that the author now appears in the list. Select Show. http://localhost:3000/articles
You now see all the information in Show mode.
|
Allow an Author to Write More than One Article
You want to allow an Author to write more than one article. This will change the relationship between the Authors and Articles tables to a one to many relationship. Perform the following steps:
| 1 . |
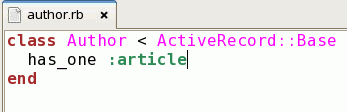
In order to show this, you need to make a change to the author.rb file. From your terminal window, enter the following command: gedit app/models/author.rb
|
|---|---|
| 2 . |
Replace the following: has_one : article with has_many : articles
|
| 3 . |
Enter the following URL again and select New article. http://localhost:3000/articles
Create a new article. Select Julia Child as the Author and click Create.
The article was created successfully. Click Back.
Both articles are displayed.
|
Permit Multiple Authors to Collaborate on One Article
You want multiple authors to collaborate on an article. This will change the relationship between the Authors and Articles tables to a many to many relationship. Perform the following steps:
| 1 . |
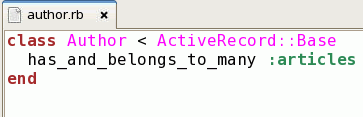
You need to change the relationship again in the authors.rb file. From your terminal window, enter the following command: gedit app/models/author.rb
|
|---|---|
| 2 . |
Replace the following: has_many :articles with has_and_belongs_to_many :articles
|
| 3 . |
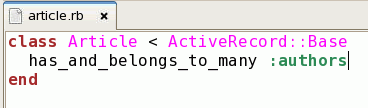
You also need to change the article.rb file. From your terminal window, enter the following command: gedit app/models/article.rb
|
| 4 . |
Replace the following: belongs_to :author with has_and_belongs_to_many :authors
|
| 5 . |
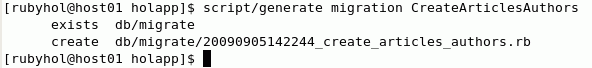
You now need to create a join table between Authors and Articles. From your terminal window, enter the following command: script/generate migration CreateArticlesAuthors
|
| 6 . |
You now need to update the file that was just created to create a table to store the authors and articles. From your terminal window, enter the following command: gedit db/migrate/*_create_articles_authors.rb
|
| 7 . |
Replace the following: def self.up end def self.down end with def self.up create_table :articles_authors, :id => false do |t| t.integer :author_id t.integer :article_id t.timestamps end end def self.down drop_table :articles_authors end
|
| 8 . |
You can now rake the database migration to generate target tables. From your terminal window, enter the following command: rake db:migrate
|
| 9 . |
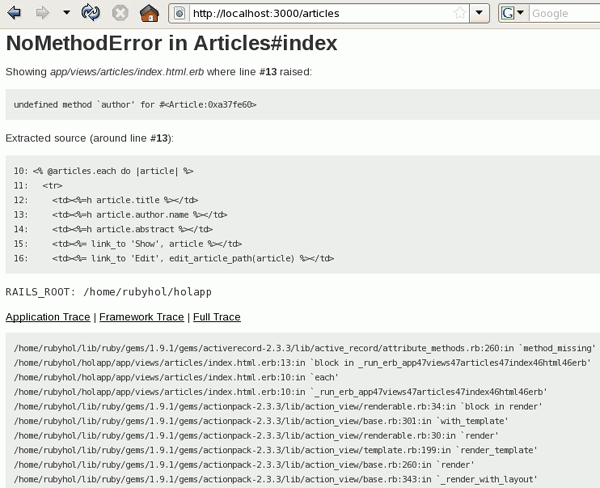
Enter the following URL again. Notice that you receive an error. http://localhost:3000/articles
|
| 10 . |
Now that you have a many to many relationship, the Article model now has methods named authors and author_ids instead of author and author_id. To correct the error, you need to create and edit the popup lists and display fields you previously created to handle multiple authors in the new.html.erb file. Enter the following commands in your terminal window. gedit app/views/articles/new.html.erb
|
| 11 . |
Replace the following line: <%= f.collection_select(:author_id, Author.all, :id, :name) %> with <%= f.collection_select(:author_ids, Author.all, :id, :name, {},
{:multiple => :multiple} ) %>
The file should now look as follows.
|
| 12 . |
You need to also change the edit.html.erb file in the articles directory. Enter the following commands in your terminal window : gedit app/views/articles/edit.html.erb
|
| 13 . |
Replace the following line: <%= f.collection_select(:author_id, Author.all, :id, :name) %> with <%= f.collection_select(:author_ids, Author.all, :id, :name, {},
{:multiple => :multiple} ) %>
The file should now look as follows.
|
| 14 . |
You need to also change the index.html.erb file in the articles directory. Enter the following commands in your terminal window : gedit app/views/articles/index.html.erb
|
| 15 . |
Replace the following line: <th>Author</th> with <th>Authors</th>
You need to get the names of all authors and join (concatenate) them. Replace the following line: <td><%=h article.author.name %></td>
with <td><%=h article.authors.map {|auth| auth.name}.join(", ") %></td>
The file should now look as follows.
|
| 16 . |
And finally change the show.html.erb file in the articles directory. Enter the following commands in your terminal window : gedit app/views/articles/show.html.erb
|
| 17 . |
Replace the following lines: <b>Author: </b> <%=h article.author.name %> with <b>Authors: </b>
<%=h article.authors.map {|auth| auth.name}.join(", ") %>
The file should now look as follows.
|
| 18 . |
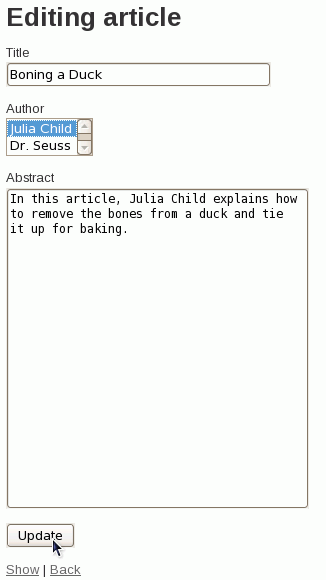
Enter the following URL again. Notice that you see no authors in the list. That is because you switched your representation. You could have fixed this with a migration to pull data from the articles table into the articles_authors table. Instead, you will add them back using the application. Select the Edit link for the Boning a Duck title.. http://localhost:3000/articles
Select Julia Child as the Author and click Update. Notice that this select list allows you to select multiple authors instead of just one.
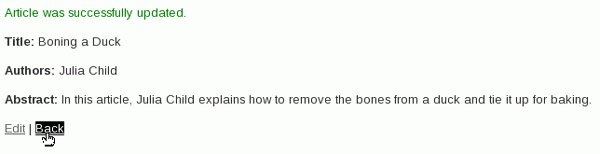
The article was updated successfully. Click Back.
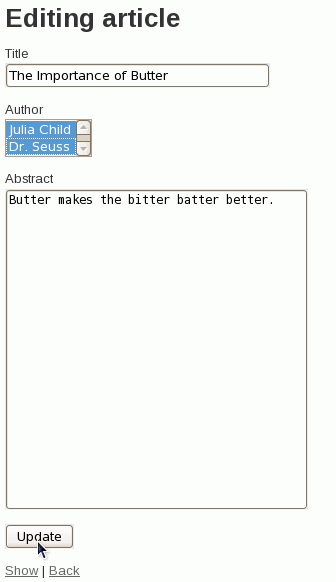
Select the Edit link for The Importance of Butter title.
Control-Select both Authors and click Update.
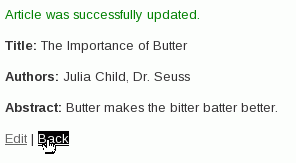
Your article was updated successfully. Click Back.
Your article now shows more than one Author for an article.
|
Using AJAX with Ruby on Rails
The idea of AJAX is to have a smarter browser side, almost like a "regular"
application. Your pages can be interactive and get updates from the server without repainting the window.
For example, you might have articles that start out as works in progress,
and then are finished later. You want to be able to always see a list of your
unfinished articles. When you mark one finished, you want that list to be
updated without having to redraw the whole page.
Before you use AJAX, however, it's easiest to start with a non-AJAX "unfinished"
list. You need to update your database table to know whether an article is
finished. Articles will start unfinished; you'll have a button to mark them
finished. You'll have in your layout a list of all unfinished articles for easy
access. Perform the following steps:
| 1 . |
Add a boolean column is_finished. From your terminal window, execute the following command: script/generate migration AddIsFinishedToArticle is_finished:boolean
|
|---|---|
| 2 . |
Then you need to mark the existing articles as unfinished. From your terminal window, execute the following command: gedit db/migrate/*_add_is_finished_to_article.rb
|
| 3 . |
Change the following line: add_column :articles, :is_finished, :boolean to add_column :articles, :is_finished, :boolean, :default => false Article.reset_column_information Article.find(:all).each do |a| a.is_finished = false end
|
| 4 . |
Now you will update the database. From your terminal window, enter the following command: rake db:migrate
|
| 5 . |
Next, you want to add a "Mark Finished" button which will call a new mark_finished action.. From your terminal window, enter the following command: gedit app/views/articles/show.html.erb
|
| 6 . |
Add the following line after <%= link_to 'Back', articles_path %>. <%= button_to "Mark Finished", :action => :mark_finished, :id => @article.id %>
|
| 7 . |
You need to update the layout to show links to unfinished articles. You should keep this code separate from the main layout. You will make a new "partial template" (which starts with "_" (underscore) character to show it's not a full template). It will look up articles with is_finished false and link to them. From your terminal window, execute the following command: gedit app/views/articles/_unfinished.html.erb
|
| 8 . |
Add the following code to the file: <div class="unfinished-title">Unfinished Articles</div>
|
| 9 . |
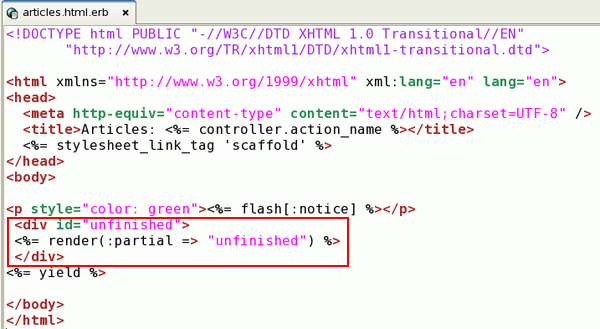
Next, you need to refer to the new "partial template" in your layout so all the pages will show it. From your terminal window, execute the following command: gedit app/views/layouts/articles.html.erb
|
| 10 . |
Put the following code right after <p style="color: green"><%= flash[:notice] %></p> <div id="unfinished">
|
| 11 . |
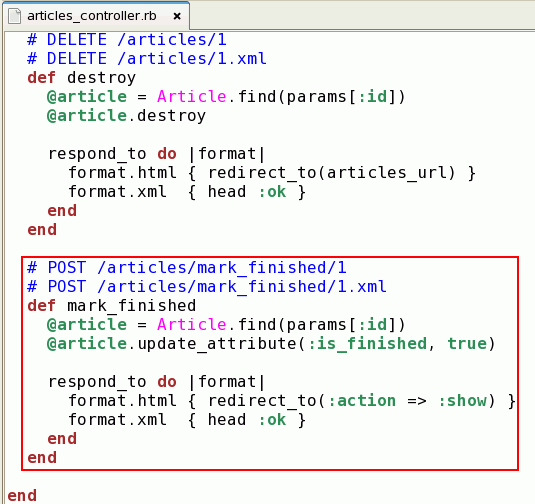
Next you need to code the mark_finished action that the new button will use. From your terminal window, execute the following command: gedit app/controllers/articles_controller.rb
|
| 12 . |
Scroll down to the bottom of the file. Right before the last 'end', add the following: # POST /articles/mark_finished/1
|
| 13 . |
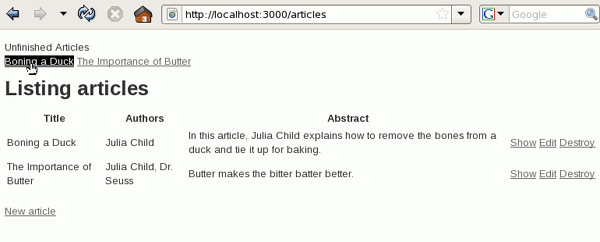
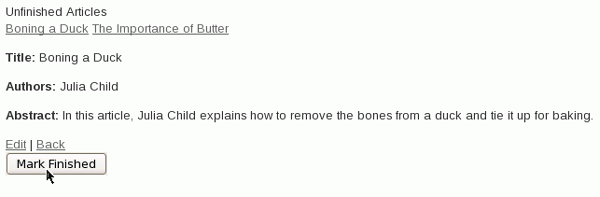
You have updated the database, added your button and action and added your list to the layout. You can test this functionality now. Enter the following URL in your browser: http://localhost:3000/articles Notice that the Unfinished articles are listed at the top of the page. Select the Boning a Duck link.
Click the Mark Finished button.
Notice that the Boning a Duck has been removed from the list of Unfinished Articles. Select Back.
|
| 14 . |
At this point you are ready to try AJAX! You want change the application so that when you hit the button, your window changes automatically, without repainting the screen. To do that, you want the "Mark Finished" button to send an AJAX command to do the mark_finished action, then send back a command to update the "Finshed articles" header. You will first change the button to a remote (AJAX) form. From your terminal window, execute the following: gedit app/views/articles/show.html.erb
|
| 15 . |
Change the following statement from: <%= button_to "Mark Finished", :action => :mark_finished, :id => @article.id %> to <% form_remote_tag :url => { :action => :mark_finished, :id => @article } do %>
|
| 16 . |
When you hit the button, the application will still do it's update, but instead of sending a whole page, you need to send back some JavaScript to update just the unfinished list. With a remote javascript template, Rails can generate that JavaScript for you. From your terminal window, execute the following to create a new file: gedit app/views/articles/mark_finished.js.rjs
|
| 17 . |
Enter the following line: page.replace_html("unfinished" , :partial => "unfinished")
|
| 18 . |
For this to work, there has to be some default JavaScript subroutines in all pages. You need to edit your layout. From your terminal window, execute the following to create a new file: gedit app/views/layouts/articles.html.erb
|
| 19 . |
After <%= stylesheet_link_tag 'scaffold' %> add the following line: <%= javascript_include_tag :defaults %>
|
| 20 . |
Next, you need to update the mark_finished action to use your new remote template, which it knows has same name as the action. From your terminal window, execute the following to create a new file: gedit app/controllers/articles_controller.rb
|
| 21 . |
Change the following from: # POST /articles/mark_finished/1 to # *AJAX* /articles/mark_finished/1
|
| 22 . |
You have switched to using an AJAX request form and to send Javascript back which will update the list. Enter the following URL in your browser: http://localhost:3000/articles Create a new article. Select New article.
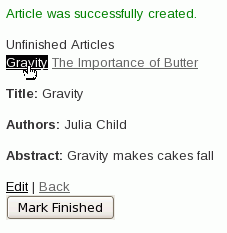
Enter Gravity for Title, select Julia Child for Author, enter Gravity makes cakes fall for Abstract and click Create.
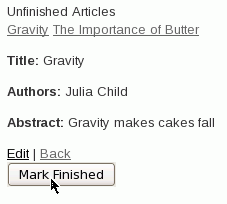
Notice that Gravity is listed in the list of Unfinished Articles. Select the Gravity link.
Click Mark Finished.
Gravity disappears from the list immediately. The page is not redrawn. This is the power of AJAX. On a simple screen like this the difference may not be very obvious, since the page your web server is sending is small. But on more complicated screens, with images, flash, and/or lots of data, it can make a huge difference that, with AJAX, the server sends only the changes. Then you'll really appreciate Rails' AJAX support!
|
Summary
In this tutorial, you have learned how to:
- Installing Ruby on Rails with Oracle
- Create a connection to Oracle Database
- Query data
- Bind variables
- Define datatypes
- Create and manage transactions
- Use PL/SQL
- Use LOB to store and retrieve Images
- Use XML
- Use ActiveRecord
- Use migration and scaffold to create applications using Rails
- Handle various relationship between tables in a Rails application
Resources
- http://www.rubyonrails.com/
- http://www.ruby-lang.org/
- Oracle Database Express Edition on OTN
- Ruby on Rails with Oracle FAQ
- Ruby/Ruby On Rails Forum on OTN
Appendix: Ruby Primer
This part of the tutorial gives you an overview of the Ruby language. The objects you will encounter are listed below. If you are familiar with Ruby, skip this section and move onto the next.
|
Appendix: How to Modify Database Tables by Rails Migration
In Rails, if you want to add the column "t.column :price, :float" in the table "comics", perform the following steps:
|
1 . |
You can now generate the comic model. From your terminal window, execute the following command: ruby script/generate migration add_columns
|
|---|---|
|
2 . |
You want to edit the script that was generated. From your terminal window, enter the following command: gedit db/migrate/008_add_columns.rb
|
|
3 . |
Replace the self.up section with the following content and then save and close the file. def self.up
|
|
4 . |
You can now rake the database migration to generate target tables. From your terminal window, enter the following command: rake db:migrate
Note: To remove
a column we can add a line like "remove_column :comics, :price" in the
self.up method; To rename a column we can add a line like "rename_column
:comics, :price, :new_price" in the self.up method; To change a column
we can add a line like "change_column :comics, :price, :integer" in
the self.up method.
|
![]()

|
About
Oracle |Oracle and Sun | |