Integrating Oracle Forms 11g with JavaScript
Purpose
In this tutorial you set up and run an application that demonstrates Oracle Forms and JavaScript integration. The application uses Cascading Style Sheets (CSS) and a popular third party JavaScript library called jQuery.
Time to Complete
Approximately 30 minutes
Overview
The demonstration application integrates simple forms with a dHTML menu system that controls both the form and other dHTML objects appearing in the same browser window, such as a date picker and an image viewer. With this application you can demonstrate how Oracle Forms can call out to these browser widgets and call into the Oracle Forms Runtime via the Forms client applet.
The resulting application, with the menu and the date picker visible, looks like this:

Prerequisites
Before starting this tutorial, you should:
. |
Have access to or have installed Oracle Forms version 11.1.1. You may use either Release 1 (R1) or Patch Set 1 (PS1), although the directory structures of these releases are somewhat different. |
|---|---|
. |
Have access to an Oracle database with the scott schema ( EMP and DEPT ) installed. Warning: For security reasons, it may not be advisable to install the sample schemas into a production database. If you do install them, you should use passwords other than default passwords, although default passwords are used in the examples shown in tutorials provided by Oracle. When you are finished using the sample schemas for tutorial and demo purposes, you may drop them by issuing the following SQL*Plus command for each installed sample schema: If you are using the sample schemas for the first time, you may find that you must unlock the schema user, and then grant CONNECT and RESOURCE roles to it. You can do this by using Oracle Enterprise Manager, which is part of Oracle. Alternatively, you can issue the following SQL*Plus commands: |
. |
Use Internet Explorer 7 or later. Version 6 of IE and any version of Firefox does not allow the application's JavaScript menu (a Milonic menu) to show in front of the Forms applet. However, the Milonic menu can be used with frames; see Resources.
|
Definitions
This demonstration uses a few Web standards that may be unfamiliar to Forms developers, such as:
- dHTML: This acronym stands for dynamic HTML, an umbrella term for using client side languages like JavaScript, or server side languages like PHP and Java Server Pages, to create dynamic (as opposed to static) Web pages.
- JavaScript: JavaScript has emerged as the dominant client side scripting language. Like PL/SQL, it is pointerless, but while PL/SQL is compiled to byte code, JavaScript is interpreted. It is imperative, weakly typed, and object oriented (but prototype based rather than class based), and its functions are first-class entities.
- CSS: CSS stands for Cascading Style Sheets, which you can use to define the style of a Web site. You use it in the demonstration application to make the applet appear to be a part of the larger browser page.
- DOM: An understanding of the DOM, or Document Object Model, is crucial in order to be effective when programming in JavaScript. The DOM is the model by which HTML objects are represented and manipulated.
See Resources for more information on these topics.
Setting Up the Application
Use following steps to setup the application:
. |
From the expanded zip file, copy the .fmb files ( found in the JSInteg\Solutions\jsdemo
|
|---|---|
. |
Open the modules in Forms Builder, connect as scott, and compile the forms to the same directory as the .fmb files.
|
. |
Copy the js.html file to the Forms configuration directory. The path for this directory is defferent depending on the release of JDeveloper that you are using:
|
. |
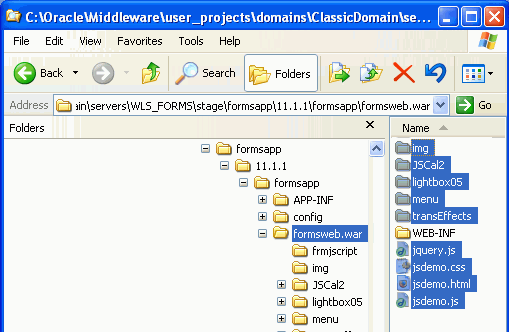
Copy these directories:
img, JSCal2, lightbox05, menu , and transEffects
|
. |
Edit jsdemo.html and modify the hostname and port values according to your installation. These values are located toward the end of the file.
|
. |
Create a new configuration section called [javascript] in the formsweb.cfg file. In 11g, you could do this by using Enterprise Manager, but you can also edit the file manually. For the sake of simplicity, this tutorial shows manually editing the file. Add some parameters to the configuration section. The defaults for height and width are a little too big for the application. The new color scheme called swan looks good for this application, so set colorscheme and lookAndFeel to accomplish that. Make sure that JavaScript support is turned on, and also name the applet. Use the following settings: [javascript]
|
. |
Edit the default.env file: Add the directory where you saved the forms to the environment variable FORMS_PATH. For example, append to FORMS_PATH:
|
Running the Application
To demonstrate the features of the application, perform the following steps:
. |
Run the application by issuing the following URL in your browser, substituting the value for <host>: http://<host>:9001/forms/jsdemo.htmlYou do not need to invoke the servlet URL (frmservlet) because the iframe in the application calls the Forms servlet.
|
|---|---|
. |
Use the self-explanatory JavaScript menu to navigate to submenus and perform different operations. For example, invoke the Query menu, enter an employee name, such as WARD, in the search box, and click Go.
The form displays the record for the specified employee.
|
. |
To redisplay all the records, select Query > Execute from the menu.
Navigate to the hiredate field in Employees form. Use the up- and down- arrow keys to scroll between records, noticing the corresponding change in the date picker calendar.
|
. |
Select a date from the calendar, which updates the hiredate of the employee record.
|
. |
Select View > Departments to navigate to the Department form.
|
. |
Scroll up and down to navigate between different departments, noticing the changes in various images.
|
Summary
In this tutorial, you learned to set up and run the sample application that demonstrates JavaScript integration in Oracle Forms 11g.
The application hides the Forms standard menu and replaces its functionality with a JavaScript-based menu system. This menu is connected to the Forms applet. The application implements Javascript-based UI widgets as extensions to the Forms widget set, seamlessly making use of these widgets.
Resources
- JavaScript Integration topic in Forms Builder online help
- Related information on external Web sites:
- To learn more about
Oracle Forms, refer to the OTN Web site
![]()