Geographic Map
The Geographic Map pattern presents the ability to locate detailed information about points of interest overlaid on one or more layers of detailed geographical information. The map allows the user to see information about things nearby or at a particular location on the map. Either a physical postal address or a geo code can be used to mark the point on the map. It is a common pattern for both phone and tablet.
Note: The geographic map should be used when it is important to locate points of interest in relation to actual geographic markers while the thematic map is more oriented towards visualizing data within a map.
Appearance
Appearance characteristics for this pattern.
- Map Type: Common layers on a geographic map include: Road, Satellite, Terrain and Hybrid. These are available through Google Maps API.
- Zoom Level: Maps can have multiple zoom levels available and requires that a center point be defined. The scale of the map will vary based on the zoom level.
- Area: A boundary around a geographic area depicted by colors and/or patterns.
- Legend: An optional key that identifies types of information or symbols to be found on the map.
- Point Location: This is a marker indicating a particular point on the map where data details can be found. Point locations can be located either on x-y coordinates or by an address on the map. Often the Google drop pin icon is used to indicate the location; pins can be a variety of colors.
- Point Data: This is data that is tied to a particular point location on the map, as indicated by the point marker or other indicator. A layer or a popup appears with data about the location when the point is tapped.
- Route or Direction: Displays the route the user will need to navigate from point location A to point location B or additional points on a map.
- Map Options: This is a set of options about how to access different kinds of information (for example, changing the map layer). The options are typically available from a menu or information icon.
- Current Location: Using geographic location from device services, the user's location can be indicated by a marker on the map. Often tapping an icon can be used to find the current location.
Behavior
Common behaviors for this pattern.
- Zoom In: Users spread their fingers apart across the map or double-tap with one finger.
- Zoom Out: Users pinch their fingers together across the map or double-tap with two fingers.
- Pan: Accomplished by a finger drag or one-finger swipe on the map.
- Tilt: A less common gesture supported in Google Maps is to tilt the map by using a two-finger drag across the map.
- Drill Down: A layer or popup associated with a marker can provide access to additional information with a disclosure icon to the right of the summarized data. This drill-down can open a new page or popup with more information about the marker.
- Animated Transition: An animation of map markers dropping onto the map is an option when initially displaying a Google map.
- Map Compass: When navigation is a frequent task, consider placing a semi-transparent compass that shows North, South, East and West directions, based on the orientation of the map on the display. The default compass orientation is typically North and an icon can be provided to reset the map to point north on the display.
- Device Orientation: A less common method is to use a change in the orientation of the device to update the compass direction. This is commonly used in street view when following a route direction. An about face followed by walking in the opposite direction will update the navigation indicators.
Usage
Usage guidelines for this pattern.
- The default map type should be based on the contextual needs of the application. For example, driving directions benefit from a road map, while trail directions benefit from a terrain or satellite map.
- Use the device's GPS coordinates as the starting point for the default center of the map.
- Product teams decide what zoom level and map type layers should appear on the map. Carefully consider your users before deciding the default zoom. You do not want users to have to constantly zoom in or out in order to start their task.
- In some situations a map may benefit from have a title, similar to a chart.
- It is not recommended to display two or more maps on a page.
- It is recommended to display no more than two layers at one time, as performance tends to decline as more map layers are displayed simultaneously.
- Maps should take up most of the display screen especially on phones. On tablets the map may share the screen with other important elements or may even be embedded on a page. The embedded map will usually drill down to a larger view of the map.
- Legends are not commonly used on maps for the phone or tablet. Legends are recommended when different colors and/or patterns are used to show data areas or points. The legend provides a reference.
Related
- Used On: Phone, Tablet
- Also Called: Geo Map, Map
- Related Components: Thematic Map
- Related Patterns: None
- Resources: JET FixItFast Demo

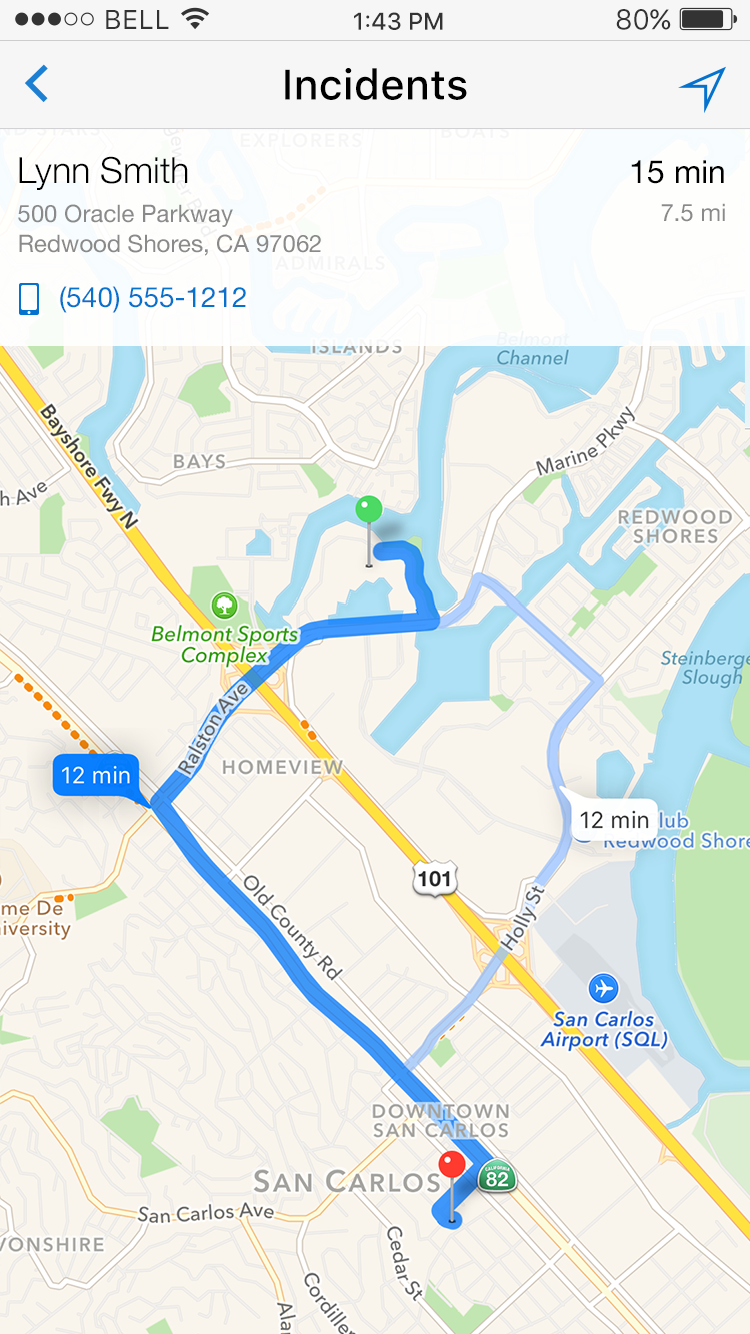
Fig 1. Geographic Map

Fig 2. Route