Guiding Principles for the Icon Style
The key concept that defines the Alta Icon Style is a system-based design approach to the structure of the icons. The Alta Icon Style is based on 4 guiding principles that all icons share:
- Use of Perspective
- Use of Padding
- Use of Object fill vs stroke
- Use of Color Palette
We also strongly recommend that all the icons be designed at the 48px size and then scaled up or down according to your specifications. This will ensure that you stay consistent stylistically and retain a unified brand expression.
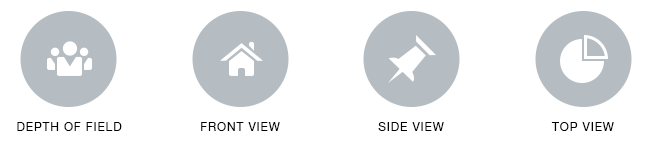
Use of Perspective
Consistently follow the Perspective Guidelines

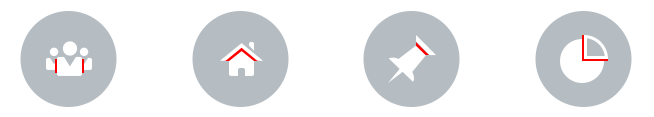
Use of Padding
- Objects that overlap should have 2px padding between them.
- Hard and soft (rounded edges) can be combined.

Use of Object fill vs stroke
When using a line instead of a fill, consistently use 3px line stroke for icon line weight.

Use of Color Palette
All of the icon styles share the same color palette. Please reference the Alta Icon Palette section fo the guidelines for detailed information as to how the color palette is applied to the icon system.