Headers Usage Guideline


RCUX Document Version 5.2.0 for Oracle® Fusion Middleware 11g Release 1 Patch Set 1 (11.1.1.2.0)
Last Updated 11-Feb-2011
Headers are used to title pages and to divide pages into sections and subsections.
- General Principles
- Types of Headers
- Header Elements
- Header Text
- Header Icon
- Disclosure Icon
- Help Icon
- Content Switcher
- Toolbar
- Instruction Text
- Task Stamp
- Key Notation
- Subheaders and Sub-subheaders in Columns
- Header Syntax
- Single Page (Including Dialogs)
- Guided Processes (Sequential and Non-sequential)
- Master/Detail Pages
- Master/Detail with Single Master Object Details
- Master/Detail with Master Object List/Single Object or Object List Details
- Master/Detail with Master Tree Hierarchy
- Batch Detail and Processing
- Drill Down Pages
- Drill Down from a Single Page to a Single Page
- Drill Down from a Guided Process to a Single Page
- Drill Down from a Guided Process to a SubProcess of Two or More Steps
- Search Pages
- Manage Pages
- Browse Pages
- Export and Import Options Pages
- Global Pages
- Home Page
- Task or Property Pages
- Truncation
Related Guidelines
| Guideline | Section | For Information About |
|---|---|---|
| Language in UI | All | General restrictions on use of language on the page |
| PanelAccordion | All | Use of subheaders in Accordion panes |
| PanelSplitter | All | Use of subheaders in Panel Splitter panes |
| PanelBox | All | Use of subheaders in Panel Boxes (formerly known as Content Containers) |
| Messaging Framework | All | Use of headers and header icons in Message dialogs |
Related ADF Elements
Refer to the ADF Faces Rich Client demos page to find demos and tag documentation for the ADF elements related to this component:
| ADF Element | Notes |
|---|---|
| af:commandMenuItem | Adds a menu item to a menu. |
| af:commandToolbarButton | Creates a toolbar button. |
| af:menu | Adds a menu to a menu bar. |
| af:menuBar | Creates a menu bar. |
| af:panelHeader | Creates a header. |
| af:showDetailHeader | Creates a header with a disclosure icon. |
General Principles


Headers identify the current page and divide pages into sections and subsections.
Description:
All headers are displayed start aligned. Headers are distinguished as follows:
- The first three levels of header are distinguished by font size.
- The second level of header and its content region is enclosed within a visible container.
- Fourth and subsequent levels of subheaders have identical font sizes, but each level of subheader is indented below the preceding (higher) level.
Usage:
- It is not recommended to subdivide content beyond three levels because the page may become overly complex. Instead it is preferable to move some subordinate content to another page or into a dialog box.
- Use consistent language for each level of header, on each page and throughout the application. See the Header Text section for more details.
- All levels of header except the first level (the page title) can be placed in adjacent columns. See Subheaders and Sub-subheaders in Columns below for details.
- Subheaders are also used in the following components (links lead to other guidelines):
Types of Headers 

There are three primary levels of headers, each with distinguishing characteristics:
- Page Headers: Mandatory header used to identify a page (except on Home pages).
- Subheaders: Optional header used to divide a page into sections, and identify each section.
- Sub-Subheaders: Optional header used to divide a section into subsections, and identify each subsection.
- Additional levels of optional headers are available below the sub-subheader to further divide content when needed.

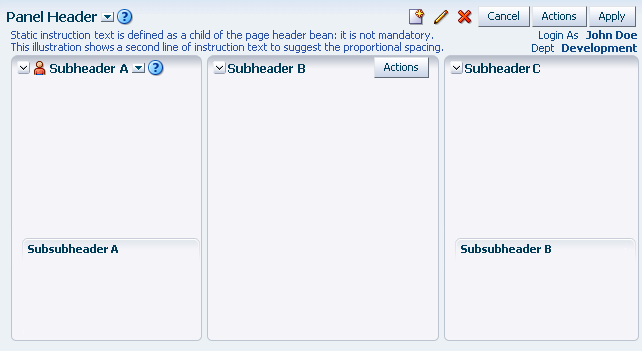
Page with Header, Subheader, and Sub-Subheader
Usage:
- The page header is placed below the breadcrumbs and tab bar, and immediately above the unique page content.
- Subheaders and sub-subheaders may appear anywhere below the page header; a sub-subheader should not follow a page header without an intervening subheader, as this violates the principle of structured heading levels.
- All levels of header except the page header may appear side by side in separate columns. See adjacent Subheaders and Sub-subheaders for details.
- Headers of all three types may include almost the entire range of header elements. The exceptions are as follows:
- Page headers may not use a Header Elements: Disclosure Icon to hide/show subordinate content.
- Sub-subheaders may not use a Header Elements: Header Icon.
Header Elements 

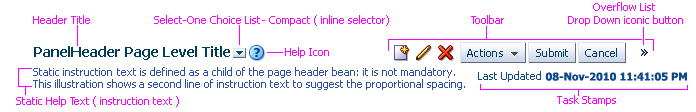
The following figure shows all common header elements.

Header Elements
Header Text 

Purpose:
Identifies the page, section, or subsection.
Description:
- Header text is alphanumeric; there is no character limit.
- Header text does not wrap.
- By default, header text truncates dynamically through resize truncation. Product developers may also customize by using fixed manual truncation. For details, see Truncation section below.
Usage:
- For general guidelines on writing header text, see the Language in UI guideline.
- For a syntax-based approach to writing headers for certain types of pages, see the Header Syntax section.
- Headers may include concatenated data. See Delimiters in the Language in UI guideline for details.
- The region immediately after the header text is customizable. Product teams can append components in the region, such as a Content Switcher, a Help icon, and so on. Components with predefined locations on the page, such as tabs, and components that require large amounts of horizontal space, such as tables, should not be placed in this region.
Header Icon 

Purpose:
Adds an optional graphical element to page headers and subheaders and reinforces the header meaning. Header icons are non-clickable.
Usage:
- Header icons must be distinct and recognizable, and should visually represent section content.
- Header icons should be used sparingly to avoid screen clutter.
- Header icons within an application should share a generally similar style and use of color, so they look like they come from the same family.
- If page header icons are not available for all pages, they may be used on some pages and omitted on others; the inconsistency is not readily apparent to the user.
- Avoid mixing subheaders that contain header icons with subheaders that do not. This could give the false impression that the icons indicate some additional function.
- Header icons are not recommended for sub-subheader levels.
- The smaller font size of the sub-subheader requires a smaller sized icon, making it difficult to provide a distinct image.
- Sub-subheaders present more granular information, which is often more challenging to represent iconically.
- The use of icons in subheaders helps to distinguish them from sub-subheaders.
Disclosure Icon 

Purpose:
Hides or shows content beneath a subheader or sub-subheader.

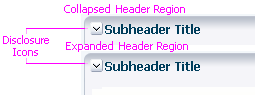
Disclosure Icon - Show Hidden Content Below Subheader
Usage:
- The Disclosure icon can be used with subheaders or sub-subheaders, but never with the page header because the page is useless if all its content is hidden.
- A page may have multiple Disclosure icons associated with different subheaders and sub-subheaders. Each control operates independently of others on the page.
- The default state of the Disclosure icon is collapsed. Product teams can configure the default state of the Disclosure icon to be expanded if it is necessary for users to see the content directly on page load.
- When the user clicks the Disclosure icon to show content, the page is refreshed with the section shown.
- When the user clicks the Disclosure icon to hide content:
- The page is refreshed and the section is hidden, yet the header is still visible.
- All the contents of the section are hidden, including any Help text, and sub-sections.
- The sub-subheader text remains the same regardless of whether the contents of the section are hidden or shown.
- It is not recommended to place required fields in a page region with a Disclosure icon. Users should not be able to hide fields that must be completed before continuing to another page.
Help Icon 

Purpose:
Shows definition text for the header.
Usage:
- The Help icon remains visible when a section or subsection is hidden. Consequently, it may be used to provide an explanation of section contents before clicking the Disclosure icon to show the section.
- For more information, see the Help Framework guideline.
Content Switcher 

Purpose:
When closed, displays the current context and a drop-down arrow. When open, presents a flat list of mutually exclusive context options.
Usage:
- The contexts listed in a content switcher should always be peers of the current header context. For example, the context in a page header switcher would not appear in a subheader switcher on the same page, and vice versa.
- Contexts typically consist of object names. For example, the context switcher for page header "Manage Database ABC" could include a list of other databases, such as DEF and XYZ.
- In general, avoid providing multiple context switchers on a page, because this can make it difficult for users to track which contexts they have edited and which may still require attention.
- For more details, see the Content Switchers guideline.
Toolbar 

Purpose:
Displays a set of buttons that act on the section below the current header.
Usage:
- Toolbars in headers should only contain command buttons and inline selector buttons, which can affect page or section content without first making a selection in a table, tree, or tree table. For more details see the Buttons guideline.
- A toolbar acts on page content that starts beneath the current header and continues until the next peer or higher level header:
- A page header toolbar can act on any content on that page.
- A subheader toolbar can act on any content between it and the next subheader, including content beneath a sub-subheader.
- A sub-subheader toolbar only acts on content between it and the next subheader or sub-subheader.
- In a multi-column layout, a toolbar only affects content within its column. For more information see Subheaders and Sub-subheaders in Columns.
- Do not combine a page-level toolbar with a page header toolbar, and do not place a header toolbar in the same section as a component toolbar. Multiple header toolbars can be confusing to the user, unless the toolbars have clearly distinct functions.
- By default, the toolbar is displayed when the header content region is collapsed. However, the application developer can configure the toolbar to be hidden:
- If section contents are hidden, the toolbar should also be hidden when its actions cannot be performed without viewing the contents of the section.
- If toolbar actions can be performed independently of section contents (such as Create and Search commands), the toolbar should remain visible when section contents are hidden.
- For more information on toolbars, see the Toolbars guideline.
Instruction Text 

Purpose:
Provide information needed to complete the task in the current page, section, or subsection.
Usage:
- Provide instruction text when there is a clear need to explain the task that must be performed in the section. If the content is self-explanatory, omit instruction text. See the Help Framework guideline for more details.
- Applications should provide users with the ability to turn off instruction text in Preferences.
- See the Language in UI guideline for pointers on writing instruction text.
Task Stamp 

Purpose:
Display read-only, dynamic data that users can reference while performing a task.
Examples:
Last Refreshed 15 November 2010 12:32:45 PM
Budget Remaining 20,000.00 USD
Customer Joseph Chao
Usage:
- Task stamps are a type of page stamp that always consists of a label and associated data.
- A header may include multiple task stamps.
- Task stamps should not be hidden by user preferences.
- To avoid cluttering the page, it is recommended to keep task stamps to a minimum:
- The combined total of all types of task stamps should not exceed four per page.
- Do not place more than three task stamps below a header or subheader.
- When a header or subheader also has key notation, the combined total of task stamps and legend keys should not exceed five entries. See Key Notation for more information.
- For more information, see the Page Stamps guideline.
Key Notation 

Purpose:
Provide users with ease of access to explanations for terms, symbols, or icons.
Consists of one or more read-only definitions of status icons, symbols, or terms appearing on a page. Each defined element is referred to as a "key" and may be classified into the following types:
- Symbol (such as: "* Required")
- Acronym/Abbreviation (such as: "APY= Annual Percentage Yield")
- Currency (such as: "Currency in United States dollars")
- Scaling (such as: "Population in millions")
Usage:
In general, product teams should support using key notation, except when:
- The user is expected to be familiar with the symbols, terms or icons on a given page.
- The information is conveyed through alternative methods; for instance, by using ALT text and tooltips.
- The information is already provided by ADF. For example, ADF provides ALT text and tooltips for required fields in their web widgets.
- If the information is more appropriately contained within the legend of a component (for example, Gantt).
- Applications should provide users with the ability to turn key notation off in Preferences.
- Key notation may be presented directly beneath a header or subheader as start-aligned if no instruction text is present. Otherwise, the key notation should be end-aligned and stacked below any available task stamps.
- Key notation pushes other content further down the page, so it is recommended to restrict its use as follows:
- Do not place more than four keys below a header or subheader.
- When a header or subheader also features task stamps, the combined total of task stamps and keys should not exceed five entries.
- When the number of definitions in a key exceeds three entries, consider using a Disclosure icon so that contents below the header are not pushed too far down the page.
- Key notation may also be displayed in a panel box or a dialog that can be launched from either a Help icon or instruction text link, in cases where many keys need to be displayed.
- Use a panel box if screen space is available and the user needs to reference the keys quickly within a section.
- Use a dialog if screen space is limited or if the user needs to reference the keys throughout the page.
- Display only the highest priority keys on the current page:
- Numeric scales must always be displayed directly in the current page, and should not be placed beneath a Disclosure icon.
- Abbreviations must be defined either on the current page or in a note window.
- If an icon, symbol, or term might be unfamiliar to the target user, a key must be provided.
Subheaders and Sub-subheaders in Columns 

Purpose:
Provide titles for columns of information that are parallel in nature.

Adjacent Subheaders Above Three Columns
Usage:
- Column layout with headers is useful to display small amounts of content without vertical scrolling. To display larger amounts of content, use a table.
- A set of adjacent headers cannot be placed beneath a higher-level adjacent header, because multiple columns cannot nest within a column, except in tables.
- The adjacent headers are read in newspaper-style columnar format; the columns do not have to line up to read from left to right.
- Adjacent headers can be used to title two or three columns. More than three columns can cause horizontal scrolling, and the adjacent header text strings can become much longer in translation.
- Adjacent headers do not have to be of equal widths. Each column can be set to a percentage.
- Typical types of content that can be placed in a column formed by an adjacent header are: view-only or editable label/data formatting, textual information, and possibly a small table with few (three or less) columns.
- Adjacent sub/sub-subheaders should follow normal header guidelines: adjacent subheaders must be nested beneath a page header, and adjacent sub-subheaders must be nested beneath a subheader.
- If it is necessary to wrap a column, the adjacent header should read "[XXX] Continued".
- Headers beyond the sub-subheader level may also be used to form adjacent columns. However, as with higher levels of header, no more than two to three columns should be formed to avoid horizontal scrolling.
Header Syntax 

Headers for many common application page types should be constructed using standard page syntaxes. This promotes consistency both within and across applications. Common page types and syntaxes are as follows:
Single Page (Including Dialogs)


- Show the Object Name in the header only if it is known.
| Context | Syntax | Header Example |
|---|---|---|
| Creating a new Object | Create <Object Type>[: <Object Name>] | Create Order or Create Order: 12345 |
| Performing an action on an existing Object | <Action> <Object Type>[: <Object Name>] | Edit Supplier: ADS Supplies |
| Viewing an existing Object | <Object Type>[: <Object Name>] | Supplier: ADS Supplies |
Guided Processes (Sequential and Non-sequential) 

- Object Name may be provided if it is known, created before the process, or created by the user during the process.
- Step Names should represent Objects. It is not necessary to included associated actions in the Step Names (for example, use "Edit Invoice 12345: Shipping Information" instead of "Edit Invoice 12345: Enter Shipping Information").
| Context | Syntax | Header Example |
|---|---|---|
| Creating a new Object | Create <Object Type>[ <Object Name>]: <Step Name> | Create Quote: Overview or Create Quote 2122: Overview |
| Performing an action on an existing Object | <Action> <Object Type> <Object Name>: <Step Name> | Edit Invoice 12345: Shipping Information |
| Viewing an existing Object | <Object Type> <Object Name>: <Step Name> | Invoice 12345: Shipping Information |
| Reviewing an existing Object (optional) | <Action> <Object Type> <Object Name>: Review | Create Quote 2122: Review |
Master/Detail Pages 

Master/Detail with Single Master Object Details 

| Context | Syntax | Header Example |
|---|---|---|
| Performing an action on an existing Object | For page header: same as Single Page For Detail subheader: <Detail Object Type> |
Page header: Edit Departments: Legal Detail subheader: Employees |
| Viewing an existing Object | For page header: same as Single Page For Detail subheader: <Detail Object Type> |
Page header: Expense Report: 12345 Detail subheader: Line Items |
Master/Detail with Master Object List/Single Object or Object List Details 

| Context | Syntax | Header Example |
|---|---|---|
| Creating a new Object | For page header: <Create Object Type> For Detail subheader: Details |
Page header: Create Employees Detail subheader: Details |
| Performing an action on an existing Object | For page header: <Action> <Object Type> For Detail subheader: <Master Object Name>:<Detail Type> |
Page header: Edit Employees Detail subheader: John Doe: Profile |
| Viewing an existing Object | For page header: <Object Type> For Detail subheader: <Master Object Name>:Details |
Page header: Employees Detail subheader: John Doe: Details |
Master/Detail with Master Tree Hierarchy 

| Context | Syntax | Header Example |
|---|---|---|
| Performing an action on an existing Object | For page header: same as Single Page For Detail header: <Master Object Name>: <Detail Object Type> |
Page header: Create Order or Create Order: 12345 Detail header: Redwood City Branch: Accounts |
| Viewing an existing Object | For Detail header: <Master Object Type>: Details | Detail header: Account 12345: Details |
Batch Detail and Processing


| Context | Syntax | Header Example |
|---|---|---|
| For non-sequential batch processing | {Object Type} {Object Name} {(x of y)} | Expense Line: Wyndham Hotel (1 of 7) |
| For sequential batch detail mode | {Object Type:}{Object Name} {(x of y) opened} | Expense Line: Wyndham Hotel (1 of 7 opened) |
| For non-sequential batch detail mode when Object type is long string | {Object Name} {(x of y)} | Ford Automotive Company (1 of 7) |
| For sequential batch detail mode when Object type is long string | {Object Name} {(x of y opened)} | Ford Automotive Company (1 of 7 opened) |
Drill Down Pages 

Drill Down from a Single Page to a Single Page 

See syntax section Single Page (Including Dialogs) for details.
Drill Down from a Guided Process to a Single Page 

- Object Name may be provided if it is known, created before the process, or created by the user during the process.
| Context | Syntax | Header Example |
|---|---|---|
| Creating a new Object | <Step Name>: <Drill Down Page Name>[<Object Name>] | Shipping Information: Create Address or Shipping Information: Create Address: ABC Company |
| Performing an action on an existing Object | <Step Name>: <Drill Down Page Name> | Shipping Information: Edit Address |
| Viewing an existing Object | <Drill Down Page Name> | Shipping Information: Address |
Drill Down from a Guided Process to a Subprocess of Two or More Steps 

- Step Names should represent Objects and should not include associated actions (for example, use "Shipping Information" instead of "Enter Shipping Information").
| Context | Syntax | Header Example |
|---|---|---|
| Creating a new Object | Create <Subprocess Name>: <Subprocess Step Name> | Create Item: General Properties |
| Performing an action on an existing Object | <Action> <Subprocess Name>: <Subprocess Step Name> | Edit Item: General Properties |
| Viewing an existing Object | <Subprocess Name>: <Subprocess Step Name> | Invoice 12345: Shipping Information |
Search Pages 

| Context | Syntax | Header Example |
|---|---|---|
| Object Name in a page Header |
For Search subheader: Search For Advanced Search subheader: Advanced Search For Results subheader: Search Results |
Search subheader: Search Search subheader: Advanced Search Results subheader: Search Results |
No Object Type switcher and Object not identified in parent region's header Manage Pages (for Setup UIs only) |
For Search subheader: Search: <Object Type> For Advanced Search subheader: Advanced search <Object Type> For Results subheader: Search Results: <Object Type> |
Search subheader: Search Assignments Advanced Search subheader: Advanced Search: Assignments Results subheader: Search Results: Assignments |
Manage Pages 

| Context | Syntax | Header Example |
|---|---|---|
| Object Name in Page Header | Manage <Object Type> | Manage Assignments |
| No Object Type switcher and Object not identified in parent region's header | Manage <Object Type> | Manage Workers |
Browse Pages 

| Context | Syntax | Header Example |
|---|---|---|
| Root of Catalog | {Browse Catalog | Browse Categories | Browse {Specific Tab/Catalog Name} | Browse Books |
| Category Page | {CategoryXYZ} | Books |
| Subcategory, sub-subcategory, and item names on Browse Pages | {SubCategory | SubSubCategory | Item} | Modern Art
Impressionism Monet |
Export and Import Options Pages 

| Context | Syntax | Header Example |
|---|---|---|
| If Export or Import options exist | {Export Options}
{Import Options} |
Export Options
Import Options |
Global Pages 

| Context | Syntax | Header Example |
|---|---|---|
| All | {name of global link} | Preferences |
Home Page 

| Context | Syntax | Header Example |
|---|---|---|
| All | No page title; welcome text is optional | Section titles may include:
[XYZ] at a Glance Login Notifications [: NotificationType] |
Task or Property Pages 

| Context | Syntax | Header Example |
|---|---|---|
| All | {TaskMenuName} | Set Up Properties |
Truncation 

Purpose:
Shortens strings to fit within their container or region. There are two ways by which header text can be truncated: Resize Truncation and Manual Truncation. Resize truncation is built-in to the header and is enabled by default.
Description:
- For the header and other components that support truncation, truncation is automatically handled by the browser; however, the display of truncated strings depends on the type of browser:
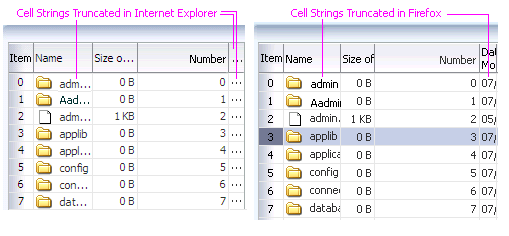
- Internet Explorer v. 7.x distinguishes truncated strings from complete strings by appending an ellipsis (…) in place of the missing characters.
- Firefox v. 2.x and above removes the characters without appending an ellipsis.
- Strings in all other components are clipped (not truncated) when space is not adequate to display the full string.
- Truncation is character-based and is applicable to all languages regardless of character set, including languages with ideographic characters, such as Chinese.
- In right-to-left languages, such as Arabic, truncation also occurs from right-to-left, and the ellipsis is placed at the left of the truncated string. The truncation direction depends on the language and script in which the string is rendered, not on other factors, such as the user's language preference or the direction of the page layout.
- Truncation is turned off in Oracle Accessibility Mode.

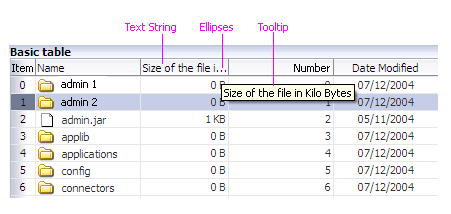
Truncated Strings in Table Cells
Usage:
- Truncation reduces readability. Where possible, applications should provide enough space for the full display of strings, and minimize use of truncation.
- When a string is truncated, the complete, expanded string should be displayed in a tooltip or made available through a drill-down link or other navigation method.
- Product teams may set text in tables and tree tables to wrap instead of being truncated. Product teams may also provide a Wrap command in the menu and toolbar to allow users to toggle between wrapped and truncated text. For usage recommendations, see:
- Column Headers and Row Headers in the Table Elements guideline and Wrap Text in the Table Display Manipulation guideline.
Elements 

The following image shows the elements of a truncated string in Internet Explorer.

Truncation Elements
Text 

Purpose:
Shows the first part of an object name.
Examples:
| String Type | Full String | Truncation |
|---|---|---|
| File Name | customization_template.psd | customizatio… |
| Meeting Name | Robert's Weekly Budget Update | Robert's Wee… |
| Customer Name | Larry's Plumbing and Supplies | Larry's Plum… |
| Expense Report Name | DIS2002 Conference Trip | DIS2002 Conf… |
Ellipses 

Purpose:
Indicate that a string has been truncated.
Description:
- The ellipsis used for truncation consists of three periods with no intervening spaces—a total of three characters. It is neither the "&hellip" character entity reference (…), commonly used in Web pages, nor is it a combination of periods combined with non-breaking spaces (as in Oracle documentation).
- Use of ellipses for truncation is supported only by Internet Explorer 7.x.
Tooltip 

Purpose:
Displays the full string on hover over a truncated string.
Description:
- A tooltip that contains the full text appears when the user hovers the cursor over the truncated text.
- The tooltip is automatically generated by the component.
- Hovering over the truncated header shows only its full text in the tooltip. If a custom tooltip (shortDesc) is provided, it will appear when hovering over the body content section under the header.
- Refer to the Tooltips section in the Help Framework guideline for additional details.
Resize Truncation 

Automatic method used with resizable containers.
Purpose:
Truncates a string dynamically when the string's container is reduced in size.
Description:
- Resize truncation is provided by ADF and occurs automatically in the following components:
- Headers
- Gantt
- Table
- TreeTable
- Pivot Table
- Truncation occurs only at the end of a string.
- When a string is truncated, the full string usually appears in a tooltip on hover.
- Users can resize a container in two ways:
- By resizing the browser, resulting in component resize, or
- By resizing the component directly.
- If the length of the string exceeds the width of the available space, the last two characters of text are replaced with an ellipsis. If the string is still too long, the last three characters are replaced with an ellipsis, and so on, until the string fits, or until the minimum allowable number of characters is reached.
- If the container is reduced further, the length of the string dynamically decreases. If the container is expanded, the length of the string dynamically increases. If the container is reduced until the string reaches the minimum number of characters allowed, the container stops decreasing.
Manual Truncation 

The header also supports manual truncation, an optional method that can be used by product teams when a component does not provide truncation automatically, or when they wish to customize the positioning of the truncated text. See Manual Truncation in the Input/Output Text guideline for details.